영역 관련 태그
| block 형식 | inline 형식 |
| - 공간을 수직 분할하는 영역 (수직으로 되어있는 공간을 수평으로 자르는 것 -> 수직선 상에 영역들이 존재) |
- 공간을 수평 분할하는 영역 (수평으로 되어있는 공간을 수직으로 자르는 것 -> 수평선 상에 영역들이 존재) |
| - width, height 사용 가능 - h1 ~ h6, p, pre, hr, div 등 |
- width, height 사용 불가 - b, strong, i, em, mark, span 등 |
block, inline 차이점 1 : 줄 바꿈
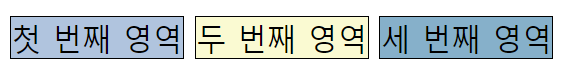
| div 태그 (division, 나누기) | span 태그(간격) |
| 화면 영역을 나누는(분할하는) 용도, (block 형식) | 줄바꿈이 일어나지 않고 옆으로 다음 영역이 설정된다.(inline) |
<div id="div1">첫 번째 영역</div> <div id="div2">두 번째 영역</div> <div id="div3">세 번째 영역</div> <span id="span1">첫 번째 영역</span> <span id="span2">두 번째 영역</span> <span id="span3">세 번째 영역</span>
id(identification) : 식별
id 속성: 하나의 html 페이지 내에 요소를 식별하는 값을 지정하는 속성
주의사항!!! 하나의 html 내부에 같은 id를 가지는 요소가 있으면 안된다!!
block, inline 차이점2 : 영역 지정 방식
| block 형식 | lnline 형식 |
| 사각형 박스 형태로 한 줄 전체를 영역으로 지정 | 내용(Content) 단위로 영역을 지정 |
<div style="background-color: lightsteelblue;"> 동해물과 백두산이 마르고 닳도록 <br> 하느님이 보우하사 우리나라 만세. <br> 무궁화 삼천리 화려강산 <br> 대한 사람, 대한으로 길이 보전하세. <br> </div> <span style="background-color: lightgoldenrodyellow;"> 동해물과 백두산이 마르고 닳도록 <br> 하느님이 보우하사 우리나라 만세. <br> 무궁화 삼천리 화려강산 <br> 대한 사람, 대한으로 길이 보전하세. <br> </span>
block, inline 차이점3 : 크기 지정
<div style="width : 200px; height: 200px;"> 크기 지정 O </div> <span style="width : 200px; height: 200px;"> 크기 지정 X </span>
iframe 태그
: HTML 문서 내에 다른 웹 페이지를 추가하는 태그 (inline)
iframe은 프리뷰에서 안보이고 open in browser로 하기
<iframe width="500px" height="500px" src="https://iei.or.kr/main/main.kh"></iframe> <iframe width="727" height="409" src="https://www.youtube.com/embed/WPdWvnAAurg" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
width, height 으로 px크기 지정
src로 소스링크 첨부
이미지 관련 태그
img 태그
: HTML문서(==웹문서, 웹페이지 셋 다 같은 말)에 사진,
그림을 삽입할 때 사용하는 태그
img 태그 속성
1) src : 삽입할 이미지 경로를 지정하는 속성(컴퓨터 내부 경로, url)
2) width : 이미지의 너비(폭, 가로길이)를 지정하는 속성.
3) height : 이미지의 높이(세로 길이)를 지정하는 속성.
4) alt : 이미지를 설명하는 속성. 이미지가 출력되지 않는 경우 화면에 표시된디.
- img 태그에 width, height 중 하나의 크기만을 지정하는 경우
지정되지 않은 방향의 크기도 같은 비율로 조정된다.
- width, height를 모두 지정하는 경우 이미지 비율을 무시하고 지정된 크기로 화면에 출력된다.
1. 이미지의 크기가 화면을 벗어나는 경우
1) 이미지 1장인 경우 : 좌우 스크롤바 생성
2) 이미지가 여러 장인 경우 : 화면 크기를 벗어난 이미지를 다음 줄로 이동
2. img 태그는 inline(화면을 수평 분할) 형식의 태그이다. (하지만 inline은 크기지정 x)
-> inline형식 태그는 기본적으로 크기 지정이 불가능하나,
이미지 또는 멀티미디어 관련 태그는 크기지정이 가능하다!
* alt 속성 확인하기
<img src="image/river22.PNG" alt="이미지 경로가 잘못되었습니다">src 경로가 잘못되었을 경우 alt에 있는 메시지가 나온다
고정 크기 단위, 가변 크기 단위
1) 고정 크기 단위
: 화면 크기에 관계 없이 지정된 값 만큼의 크기가 지정되는 단위
px(픽셀) : 화면 내부에 색을 표현는 작은 전구 하나를 1px
<img src="image/flower1.PNG" width="200px" height="150px">
2) 가변 크기 단위
: 화면 또는 지정된 영역의 기준 사이즈에 따라 변경되는 단위
% : 부모 요소로 부터 지정된 퍼센티지 만큼의 크기를 지정하는 단위
em, rem, vh, vw
<img src="image/flower1.PNG" width="15%" height="150px">
영역분할을 통해 부모는 고정 자식은 가변으로 쓰인다
하이퍼링크 관련 태그
: 하이퍼링크는 웹 문서가 일반적인 문서와 구분되는 가장 핵심적인 기능이다.
클릭을 통해 연결된 다른 문서로 이동하는 방법을 편리하게 제공하는 기능
a (anchor : 닻, 고정시키다, 묶어두다) : 하이퍼링크를 걸어주는 태그
| href (hypertext reference) | 이동할 페이지를 작성하는 속성 |
| target="_blank" | 해당 주소가 새창에서 열리게 하는 속성 |
1) 텍스트를 클릭해서 다른 문서로 이동
2) 이미지를 클릭해서 다른 문서로 이동
3) 같은 페이지 내에서 이동하는 방법
<!-- 1) --> <a href="01_글자관련태그.html">글자 관련 태그</a> <!-- 2) --> <a href="https://iei.or.kr/main/main.kh"> <img src="https://iei.or.kr/resources/images/main/main_renewal/top_logo.jpg"> </a> <!-- 3) --> <h3 id="main">한 페이지 내에서 이동(점프)하는 a태그 만들기</h3> <ul> <li> <a href="#song1">노래 1</a> </li> </ul> <h4 id="song1">노래 1</h4> <pre> I'm on the Next Level Yeah 절대적 룰을 지켜 내 손을 놓지 말아 </pre> <a href="#main">위로 이동</a>p
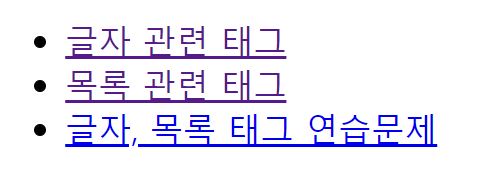
<ul> <li> <a href="01_글자관련태그.html">글자 관련 태그</a> </li> <li> <a href="02_목록관련태그.html">목록 관련 태그</a> </li> <li> <a href="03_글자,목록태그_연습문제.html">글자, 목록 태그 연습문제</a> </li> </ul>
img 태그를 이용한 링크 만들기
<a href="https://iei.or.kr/main/main.kh"> <img src="https://iei.or.kr/resources/images/main/main_renewal/top_logo.jpg"> </a>
target 속성 : a태그 클릭 시 페이지가 열리는 방법을 지정
| _self | 현재 창에서 지정된 링크로 이동 (기본값) |
| _blank | 새 장에서 지정된 링크로 이동(새 창으로 열기) |
| _parent | 부모 창에서 열기 |
| -top | 가장 상위 창에서 열기 |
폼 관련 태그
- form 태그 : input 태그의 값을 서버로 넘기는 역할을 하는 태그
((눈에 보이는게 아니라) 영역을 지정하는 태그, block 형식)
form 태그 속성
1) action 속성 : form 태그 내부에 입력된 input 태그 값을
전달할 서버 또는 페이지 url을 작성하는 속성.
2) method 속성 : 데이터 전송 방식을 지정하는 속성.
3) target 속성 : action으로 지정된 경로로 현재/새 페이지 중 어디서 열지 선택.
4) name 속성 : form태그에 이름을 지정하는 속성
예시
<form action="01_글자관련태그.html" method="get" target="_blank"> 검색어 입력 : <input type="text" name="search"> <input type="submit" value="검색"> </form>
<form> 이렇게만 지정하면(== form 태그에 아무것도 적지 않으면 get방식, 현재페이지로 제출이 기본값)
현재페이지에서만 된다.
이렇게 검색을 진행하면 주소창에서 추가가 되면서 진행되는데 == get
주소창은 길이제한이 있다! 길이를 초과하게 되거나 보안적인 요소땜에 다른걸 사용 ==> post
input 태그 : 웹 문서에서 사용자가 입력할 수 있는 양식을 제공하는 태그
(내용을 입력 받는 태그, 대부분 inline 형식)
method 종류
1) get : 주소를 통해 값을 전달(기본값) -> 글자 수 제한 있음
2) post : HTTP Body 부분에 내용을 담아서 전달
-> 주소에 값이 보이지 않음, 글자 수 제한 없음
input 태그는 form태그 내부에 작성되는 경우 대부분 name 속성을 작성해야한다!
텍스트 관련 input 태그
type="text"
- 한 줄 짜리 문자열(텍스트)을 입력할 수 있는 입력 상자.
type 속성 : input 태그의 형식을 지정하는 속성
name 속성 : 제출될 때 값의 이름을 지정하는 속성
size 속성 : input 태그에 크기(길이)를 지정하는 속성 -> 글자의 개수
maxlength : 글자 최대 수 제한
placeholder : 입력 상자에 입력해야되는 내용을 설명하는 속성
form태그에 아무것도 안적으면 get방식, 현재페이지로 제출이 기본값
<form> 이름 : <input type="text" name="inputName" maxlength="4"><br> 나이 : <input type="text" name="inputAge" placeholder="만 나이를 작성해주세요"><br> 주소 : <input type="text" name="inputAddr" size="50"><br> <input type="submit" value="제출"> </form>
type="password"
비밀번호 입력 상자
<form method="post"> 아이디 : <input type="text" name="inputId"> <br> 비밀번호 : <input type="password" name="inputPw"> <br> <input type="submit" value="로그인"> </form>
기타 텍스트 관련 type(search, url, email, tel)
해당 태그들은 기본적인 text를 적는 모양을 가지고 있지만
1) 입력 값의 용도에 따라 구분하기 위해 사용
2) 제출 시 간단한 유효성 검사 용도로 사용
* 유효성 검사란? 값의 형태가 유효한 형태인지 확인
<form> 검색 : <input type="search"> <br> 홈페이지 주소 입력 : <input type="url" name="url"> <br> 이메일 : <input type="email" name="email"> <br> 전화번호 : <input type="tel" name="tel"> <br> <input type="submit" value="제출"> </form>
숫자 관련 input 태그
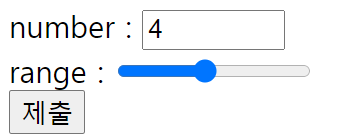
number 타입 : 숫자만 입력할 수 있게 해주는 입력 상자
+ 브라우저에 따라 스핀박스가 표시되기도 한다.
range 타입 : 슬라이드 바를 이용해서 숫자를 입력
[속성]
- min/max : 최소/최대값 지정
- step : 증가/감소할 숫자 크기 지정
- value : 기본값 지정 (text input 태그에서도 가능)
* size, maxlength 사용 불가
<form> number : <input type="number" name="number" min="0" max="9999" step="2" value="4"> <br> range : <input type="range" name="range" min="0" max="9" step="2" value="4"> <br> <input type="submit" value="제출"> </form>
날짜/시간 관련 input 태그
<form> <label>date</label> <input type="date" name="dateIn"><br><br> <!-- 2021-10-10 --> <label>month</label> <input type="month" name="monthIn"><br><br> <!-- 2021-10 --> <label>week</label> <input type="week" name="weekIn"><br><br> <!-- 2021-W42 --> <label>time</label> <input type="time" name="timeIn"><br><br> <!-- 14:14 --> </form>
radio, checkbox input 태그
type="radio"
: 연관된 여러 값 중 하나 선택
연관된 값들을 작성하는 input 태그의 name속성이 모두 같아야 한다!
<form> 성별 선택하기 <br> 여 <input type="radio" name="gender" value="F" checked> <br> 남 <input type="radio" name="gender" value="M"> <br> <input type="submit" value="제출"> </form>p
radio, checkbox의 value 속성은 기본값이 아닌
선택되어 전달되어지는 값을 작성
type="checkbox"
: 연관된 여러 값을 원하는 만큼 선택 가능
checked 속성 : radio, checkbox에 체크를 하는 속성
<form> 취미 선택 <br> <input type="checkbox" name="hobby" value="study" checked> 공부 <br> <input type="checkbox" name="hobby" value="game"> 게임 <br> <input type="checkbox" name="hobby" value="football"> 축구 <br> <input type="checkbox" name="hobby" value="sleep"> 잠 <br> <input type="submit" value="제출"> </form>
<!-- 1개 체크 -> hobby=sleep -->
<!-- 2개 체그 -> hobby=game&hobby=sleep -->
기타 input 태그
<form> color : <input type="color" name="color"> <br> <!-- color=#ff4df9 --> <!-- R G B --> <!-- 실제 파일을 혼자 업로드 X, 단순히 파일 선택을 도와줌 --> file : <input type="file" name="file"> <br> <!-- file=report.pdf --> <!-- 눈에는 보이지 않지만 화면상에는 존재하는 태그 --> hidden : <input type="hidden" name="hidden" value="숨겨진값"> <br> <!-- hidden=숨겨진값 --> <input type="submit" value="제출"> </form>
버튼 관련 태그
1) submit : form태그 내부에서 사용.
form태그에 지정된 action 속성의 주소로 값을 제출
2) reset : form태그 내부에서 사용.
reset 버튼이 포함된 form태그 내부 input 태그의 값을 모두 초기화
3) button : 아무런 기능이 존재하지 않는 모양만 버튼.
클릭 시 수행되는 동작을 별도로 지정하는 용도로 사용.
(== input 태그에 type을 submit, reset, button 한 것과 같은 태그)
<form> text : <input type="text"> <br> number : <input type="number"> <br> date : <input type="date"> <br> checkbox : <input type="checkbox" name="check" value=1> checkbox : <input type="checkbox" name="check" value=2> <br><br> <input type="submit" value="제출"> <input type="reset" value="초기화"> <input type="button" value="버튼" id="btn"> </form>
button 태그
(== input 태그에 type을 submit, reset, button 한 것과 같은 태그)
<form> text : <input type="text" name="text"> <br> <input type="submit" value="제출1"> <button type="submit">제출2</button> <button>제출3</button> <br> <!-- 위에보다 자주 쓰는 모양 --> <button type="reset">초기화 버튼</button> <button type="button">그냥 버튼</button> <!-- 그냥 버튼은 javascript를 써야만 사용가능한데 없으면 그냥 모양,,, --> </form>
select, option 태그
<form> <select name="phone1"> <option value="000">선택</option> <!--기본적으로 제일 위 option이 선택되어있다. --> <option value="010" selected >010</option> <option value="011">011</option> <option value="016">016</option> <option value="017">017</option> <option value="019">019</option> </select> <button>제출</button> </form>
<!-- phone1=011 :option에 있는 value가 select의 name으로 제출된다 -->
<!-- selected 속성 : 기본 값 지정 -->
testarea 태그
: 여러 줄의 문자열을 입력할 수 있는 태그
기존 <input type="text"> <form> <select name="phone1"> <option value="000">선택</option> <!--기본적으로 제일 위 option이 선택되어있다. --> <option value="010" selected >010</option> <option value="011">011</option> <option value="016">016</option> <option value="017">017</option> <option value="019">019</option> </select> <button>제출</button> </form>
ta=1줄 \r\n2줄
fieldset, legend
fieldset
: 폼 요소(태그)를 그룹으로 묶는 태그
legend
: 묶은 fieldset 그룹에 이름을 붙이는 태그
<form> <fieldset> <legend>입력 그룹 1번</legend> 입력 1 : <input type="text"><br> 입력 2 : <input type="text"><br> 입력 3 : <input type="text"><br> </fieldset> <fieldset> <legend>입력 그룹 2번</legend> 입력 1 : <input type="text"><br> 입력 2 : <input type="text"><br> 입력 3 : <input type="text"><br> </fieldset> </form>
'Frontend > HTML & CSS' 카테고리의 다른 글
| [CSS] 개요 , 선택자(span, id, class,*) (0) | 2021.10.27 |
|---|---|
| [HTML] w3school (0) | 2021.10.26 |
| [HTML,CSS] 태그, 선택자 정리 사이트! (0) | 2021.10.25 |
| [HTML] 글자, 목록, 표 태그 + 예제 1~5 (0) | 2021.10.24 |
| [HTML] 웹 개요(주의사항, 기본구조)+VSCODE 설치 (0) | 2021.10.19 |
![[HTML] 영역, 이미지, 하이퍼링크, 폼 태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbiNGzb%2FbtriYIOgrHb%2FAAAAAAAAAAAAAAAAAAAAAJ2vNNhX5iPRyEBa9SBwWm2bfQx2t0vkrLXyvBDTXu1_%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DzCj8odhuFdoLxhK9hCCNVe8d1Fg%253D)