미리보기 기능 활용하기
f1 -> side preview 입력 -> enter
ctrl + / : 마크업 언어 주석
기본 구조
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
</body>
</html>!DOCTYPE : 현재 문서의 형식 지정, html 형식의 문서라는걸 선언
html 태그 : html 문서 내용을 정의하는 태그
lang 속성 : 현재 페이지가 어떤 언어로 되어있는지 표시. 검색 엔진 이용시 참고 용도.
<head>
<head>
<meta charset = "UTF-8">
<title> 글자 관련 태그 수업 </title>
</head>: html 문서의 제목, 스크립트, 스타일시트의 링크 또는
문서의 일반적인 정보(메타데이터)를 정의하는 태그.
ex) <title>, <meta>, <link>, <style>, <script> 등이 있다.
<meta charset = "UTF-8">
;현재 문서의 문자 인코딩 정보
<title>
: 브라우저의 제목을 지정하는 태그
<body>
: html 문서의 내용(Content)을 정의하는 태그(화면에 출력되는 내용 작성)
✍글자 관련 태그
1) <h1> ~ <h6>
<h1> 이게 </h1>
<h2> 어디 </h2>
<h3> 까지 </h3>
<h4> 보이 </h4>
<h5> 나요 </h5>
<h6> ! </h6>HTML 문서 내에서 띄어쓰기, 줄 바꿈 방법
| <hr> | 화면에 수평선 출력하고 줄 바꾸는 태그 |
| | 띄어쓰기 한 칸을 의미하는 특수 기호 |
| <br> (line Break) | br 태그 (line Break) : 줄 바꿈 태그 |
: 띄어쓰기는 아무리 많이 연달아서 작성하더라고 1칸으로 인식
nbsp 특수 기호를 사용해야 원하는만큼 띄어쓰기 가능
줄 바꿈(엔터)도 연달아 작성하더라도 띄어쓰기 한 칸으로 인식한다.
문단 구분 태그
| p (Paragraph) | 글을 작성하는 태그 (글이 작성될 수 있는 영역) (이미지 등 x, 글만 가능) |
| pre (Preformatted, 미리 정의된 형식) | 글을 작성하는 태그 +HTML 문서에 작성된 모양 그대로가 화면에 출력 |
p태그와 pre태그의 차이점
: pre 태그는 앞에 들여쓰기도 화면에 출력되기 때문에 들여쓰기를 무시하고 작성하는 경우가 많고 이렇게 되어있으면 페이지 운영 시 코드가 더러워서 잘 안쓰인다.
예제
글자 관련 기타 태그
| b (bold) | 단순히 글자를 굵게 만들어주는 태그 |
| strong | 글자를 강조하는 태그 (웹 접근성) |
| i (italic) | 단순히 글자를 기울이는 태그 |
| em (emphaasized text) | 글자를 강조하는 태그 (웹 접근성) |
| mark | 형광펜 효과를 나타내는 태그 |
| u (Under Line) | 밑줄 |
| s | 취소선 |
| sup | 제곱 |
| sub | 아래첨자 |
| abbr (abbreviation) | 마우스 오버 시 툴 팁 형식으로 설명 출력하는 태그 |
| HTML |
웹 접근성
: 누구든지 동등하게 웹 서비스를 이용할 수 있어야한다.
장애인, 고령자를 위해 별도의 서비스 제공(의무사항)
ex) 시각장애인 서비스 : 스크린 리더 (읽어줄때 strong은 강조해서 읽는다)
==> b 태그보다는 strong 태그를 많이 쓴다
<mark> mark 태그 </mark> : 형광펜 효과를 나타내는 태그 <br> <u> u 태그(Under Line)</u> : 밑줄 <br> <s> s 태그</s> : 취소선 <br> sup 태그 : x<sup>2</sup> <br> sub 태그 : log<sub>3</sub> <br> abbr태그 (abbreviation, 약어) : 마우스 오버 시 툴팁 형식으로 설명 출력하는 태그 <br> <abbr title = "Hyper Text MarkUp Language"> HTML</abbr>
목록 관련 태그
| li (List Item) | ul, ol 태그 내부에서 사용되는 목록 내용 태그 |
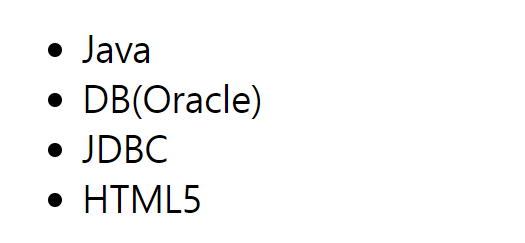
| ul (Unordered List) | 순서가 없는 목록(영역) |
| ol 태그 (Ordered List) | 순서가 있는 목록(영역) |
* ol 태그 속성
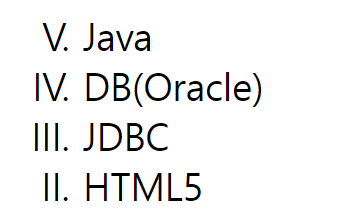
| type 속성 | 순서를 나타내는 형식을 변경하는 속성 "a" : 영어 소문자 "A" : 영어 대문자 "i" : 로마 소문자 i, ii, iii, iv, v, vi, vii, viii, ix, x "I" : 로마 대문자 I, II, III, IV, V |
| start 속성 | 순서 시작을 지정하는 속성 |
| reversed 속성 | 시작 숫자를 기준으로 역순 (ex. 시작순서가 5라면, 5-4-3-2-1) |
<ul> <li>Java</li> <li>DB(Oracle)</li> <li>JDBC</li> <li>HTML5</li> </ul>순서가 없기때문에 점으로만 표시 ol type = "I" start = "5" reversed> <li>Java</li> <li>DB(Oracle)</li> <li>JDBC</li> <li>HTML5</li> </ol>reversed했기때문에 5부터역순
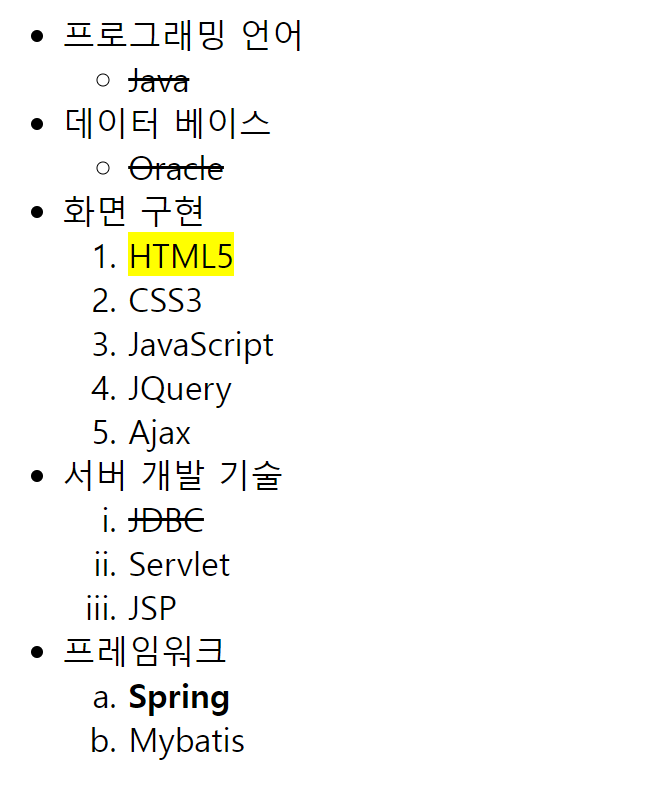
예제
<ul> <li> 프로그래밍 언어 </li> <ul> <li><s>Java</s></li> </ul> <li> 데이터 베이스 </li> <ul> <li><s>Oracle</s></li> </ul> <li> 화면 구현 </li> <ol> <li><mark>HTML5</mark></li> <li>CSS3</li> <li>JavaScript</li> <li>JQuery</li> <li>Ajax</li> </ol> <li>서버 개발 기술 </li> <ol type = "i"> <li><s>JDBC</s></li> <li>Servlet</li> <li>JSP</li> </ol> <li>프레임워크</li> <ol type = "a"> <li><strong>Spring</strong> </li> <li>Mybatis</li> </ol> </ul>

표 관련 태그
table 태그(영역)
: 웹 문서에서 자료 정리를 위해 주로 사용하는 태그.
행과 열로 이루어져 있으며, 행과 열이 교차하는 지점을 셀(cell)이라고 함
| tr (table row) | 테이블의 한 행을 나타내는 태그(영역) |
| td (table data) | 한 셀을 나타내는 태그(영역 or 내용) |
| th (table header) | 행이나 컬럼의 제목을 나타내는 태그 |
| caption | 테이블의 제목이나 설명을 추가하는 태그 |
border = "1" : table, td 태그에 1px 테두리 추가
<table border = "1"> <caption>웹 브라우저 정보 </caption> <tr> <th> 브라우저 명</th> <th> 제조사 </th> <th> 홈페이지 주소</th> </tr> <tr> <td>익스플로러</td> <td>마이크로 소프트</td> <td>https://www.microsoft.com</td> </tr> <tr> <td>크롬</td> <td>구글</td> <td>https://www.google.com</td> </tr> <tr> <td>웨일</td> <td>네이버</td> <td>https://www.naver.com</td> </tr> </table>
table 관련 속성
1) td, th 사용 가능 속성
| rowspan | 행 병합 == 위, 아래 셀 합침 |
| colspan | 열 병합 == 좌, 우 셀 합침 |
| width | 폭(넓이)를 지정하는 속성 |
| height | 높이를 지정하는 속성 |
2) table 사용 가능 속성
| border | table, td, th에 테두리 추가 |
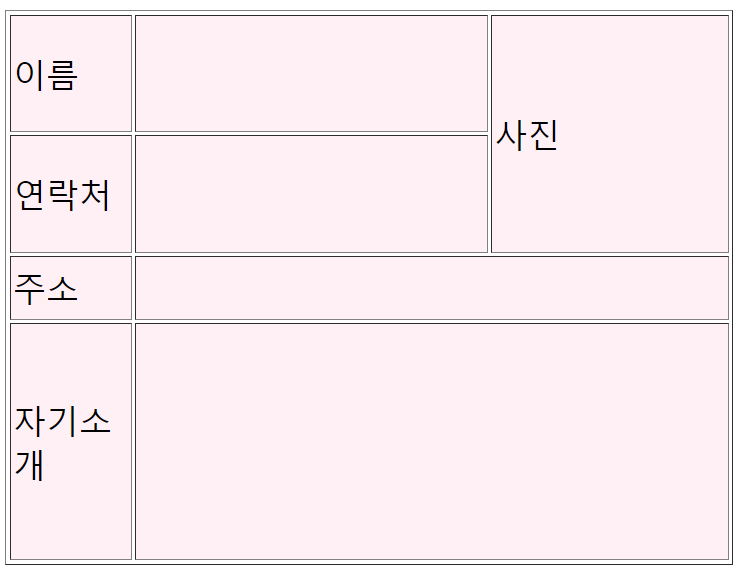
<table border="1"> <tr> <td width="70px">이름</td> <td width="210px"></td> <td width="140px" height = "140px" rowspan ="2">사진</td> </tr> <tr> <td>연락처</td> <td></td> </tr> <tr> <td height = "35px"> 주소</td> <td colspan ="2"></td> </tr> <tr> <td height = "140px">자기소개</td> <td colspan ="2"></td> </tr> </table>

rowspan 적힌 수만큼 합쳐짐, 그래서 두번째 행에 td안적어도 됨
컬럼의 개념보다 앞서 작성된 컬럼의 설정을 따라간다.
두번째 pr에서 width를 지정하지 않아도 위의 셀과 같은 순서에있으면 앞선 순서의 셀의 속성을 따라간다.
테이블 구조 설정 태그
| thead | 테이블의 상단 부분 영역. (컬럼명) |
| tbody | 테이블의 중단 부분 영역. (실제 값, 내용) |
| tfoot | 테이블의 하단 부분 영역. (합계) |
여기는 컬럼별로 구분을 지어주니깐 th
<table border = "1"> <thead> <tr> <th>이름</th> <th>나이</th> <th>주소</th> </tr> </thead> <tbody> <tr> <td>봉국</td> <td>13</td> <td>경기도 부천시</td> </tr> <tr> <td>봉봉</td> <td>11</td> <td>인천시 부평구</td> </tr> <tr> <td>봉시키</td> <td>25</td> <td>서울시 강남구</td> </tr> </tbody> <tfoot> <tr> <td colspan="2"> 총 인원</td> <td> 3명</td> </tr> </tfoot> </table>

thead : <th>로 한 행의 제목을 나타낸다.
tbody : 한 행을 나타내는 <tr>안에 <td>로 내용 작성
tfoot : <td>로 한 행안에 내용을 작성하는데 colspan="2"로 두 칸을 합친다.




빨강- 블럭
블랙 - 인라인
'Frontend > HTML & CSS' 카테고리의 다른 글
| [CSS] 개요 , 선택자(span, id, class,*) (0) | 2021.10.27 |
|---|---|
| [HTML] w3school (0) | 2021.10.26 |
| [HTML] 영역, 이미지, 하이퍼링크, 폼 태그 (0) | 2021.10.26 |
| [HTML,CSS] 태그, 선택자 정리 사이트! (0) | 2021.10.25 |
| [HTML] 웹 개요(주의사항, 기본구조)+VSCODE 설치 (0) | 2021.10.19 |
![[HTML] 글자, 목록, 표 태그 + 예제 1~5](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbYMpDJ%2FbtriaUJxd4k%2FAAAAAAAAAAAAAAAAAAAAAFlDRkt261wPz_wImAwDK-qixZzapPw3yMqkok9ExiCn%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3D%252Fu0qK1QuthWTQb3b4KbOzzy14d4%253D)