deebtionary
git , 브랜치 명령어 clone, checkout, 원격 저장소
git clone url : 원격 브랜치를 로컬에 받는다. git branch -a : 원격, 로컬의 모든 브랜치를 보여준다. git branch -r : 원격 브랜치만 표시한다. git checkout -t : 원격저장소의 해당 브랜치를 로컬에도 생성한 뒤 해당 브랜치로 이동한다. remotes/origin/브랜치명~~ 여기서 remotes라고 나오는것까지 전부해주어야한다 git checkout -t remotes/origin/feature/login_action
![[Git] pull request 했는데 바꾸라고요..? closed 안하고 수정하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbjACEF%2FbtrGEK3aaEa%2FnMEPWuIYStcPabmpKWeqCk%2Fimg.png)
[Git] pull request 했는데 바꾸라고요..? closed 안하고 수정하기
처음으로 pull requset를 올리고 코드리뷰를 받았는데 해당 부분은 빼기로 했었는데 내가 추가해서 작업을 하고 말았다..!! 그래서 일단 closed해서 다시 수정하는게 대부분이길래 closed했다. 그런데 issue부터 다시 pr하는 과정을 반복하고싶지 않아서 수정할 수 있는 방법을 찾아 시도해봤다. 주의사항! pull request을 closed한 상태에서 하면 안되고 꼭 open된 상태에서 진행해야한다. 만약 closed해버렸다고해도 해당 pull request로 가서 Reopen pull request하면 된다. $ git add . $ git commit --amend / git commit --amend -m "커밋메세지" $ git push -f origin 브랜치명 1. closed한..

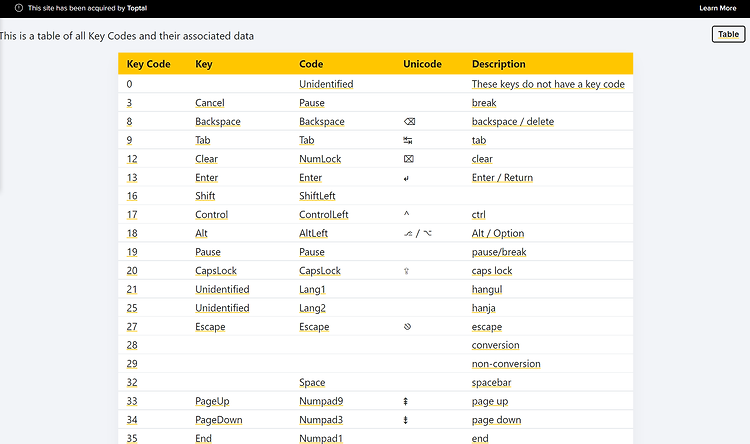
keycode 확인할 수 있는 사이트
event를 쓰다보면 가끔 조건으로 keyCode를 써야할때가 있는데 그때마다 매번 찾기 어렵더라고요. 그래서 아래 사이트에서는 keyCode 번호와 이름을 정리해두어서 이용하면 좋을 것 같습니다. https://www.toptal.com/developers/keycode/table-of-all-keycodes JavaScript Key Code List & Table | Toptal® www.toptal.com 이 사이트의 아이디어가 좋다고 생각했던 부분이 키보드를 누르면 해당 페이지로 바로 이동합니다! shift 누르니깐 바로 페이지 이동이하면서 keyCode를 알려주더라고요. 만약 keyCode 쓸 일이 종종 있다면 즐겨찾기 해두면 좋을 사이트인 것 같습니다.

Node JS, React 많이 들어봤는데 대체 뭘까?
Node JS 란? JavaScript 런타임으로 JavaScript가 동작할 수 있는 프로그램이다. JavaScript를 브라우저가 아닌 곳에서도 사용하려고 만들어졌다. 이 때 서버를 만드는거라고 이해하게되는데 서버를 만들 수 있지만 서버만 만드는 것이 아니다. 그렇기에 확장성 있는 네트워크 애플리케이션 개발에서 사용된다. 특징 Non-Blocking I/O (비동기 Input/Output, 다 처리하지 않고 일단 전달한다.) Single Thread (error처리 필수!) 복잡하고 용량도 크고 속도도 느리다는 개발자에겐 말도안되는 단점들을 가지고있다. 하지만 왜 node 환경에서 많이들 사용할까? 그 이유는 개발 생태계때문이다. npm으로 남들이 만들어둔 프로젝트를 가져올 수 있기때문에 호환성이 좋..
무료 이미지 사이트
이미지나 아이콘들을 사용해야할 때가 많은데 구글에 있는 이미지를 바로 쓰면 저작권 위배 될 이미지가 수도 없이 많기에 꼭 중요한 저작권 무료인 이미지를 사용해야합니다. 그래서 저작권 무료 이미지 사이트들을 모아봤습니다. unsplash - https://unsplash.com/ Beautiful Free Images & Pictures | Unsplash Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos. unsplash.com pexel - https://www.pexels.com/ko-kr/ flaticon - https://w..