section들을 공부하다보면 section을 써야할지 article, div? 아니면아예 없이? 이렇게 고민하게 된다.
그럴땐 구분하기 쉽게 구역의 주제가 명확하면 section, 디자인적으로 나뉘어있고 도저히 의미 구분이 어려우면 div라고 생각하면 된다.
특히나 이번 과제를 하면서 게임 홈페이지들도 찾아봤었는데
게임을 거의 하지 않기에 볼 일이 없었는데 하나의 그림처럼 배경이나 영역이 자연스럽게 이어지는 듯 하게 보여준다.
header

로고 같은 경우 <h1>을 사용한다. 제목 태그로 텍스트만 들어갈 수 있다고 생각했는데 헤더에 상단로고에서도 쓰인다고한다.
그리고 우측에 검색, 장바구니, 마이페이지를 묶어 위젯이라고 한다.
main

하나의 큰 section안에 각 article을 넣는다.
section안에서 h1~5는 적절하나 단독으로 쓰인다면 strong이나 다른 글자 태그를 쓴다.

HTML에서 날짜를 보여주는 <datetime>이 존재한다.
그리고 순서대로 되어있기에 ol > li 태그로 만들어도 괜찮다.
<time>, <datetime>관련은 mdn에서 확인 가능하다.
https://developer.mozilla.org/ko/docs/Web/HTML/Element/time

이런 부분은 article로 만들어야한다고 생각했는데 a > img로 만들어도 된다고한다.
article은 똑 떼서 다른데 가도 괜찮아야한다는건 정말 아예다른 회사의 웹페이지에 갔다놔도 이해가 되야한다
footer 영역

address > dl > dt+dd
copyright 부분은 <small>태그를 사용한다.
https://developer.mozilla.org/ko/docs/Web/HTML/Element/small
출처는 <cite> 카피라이트는 <small>
웹 페이지 전체 분석
내 분석과 강사님의 분석
1) 내가 생각한 네이버의 구조

더 자세히 나누려다가 일단 간략한 영역 나누기 정도만 생각해봤다.
삼성, 동물의 숲, 네이버중에 도전정신을 가지고 네이버 구조를 분석했다. 나름 개발자도구를 안 보고 스스로 생각해봐서 했더니 이게 맞는가에 대한 의문만 남은채 과제를 끝냈다. 그리고 홈페이지의 구조가 꽤나 복잡하고 너무나 다양하고 광고는 어디에 들어가야하는지 저 로고는 img인지 a인지 헷갈리지만 열심히 분석해봤다.
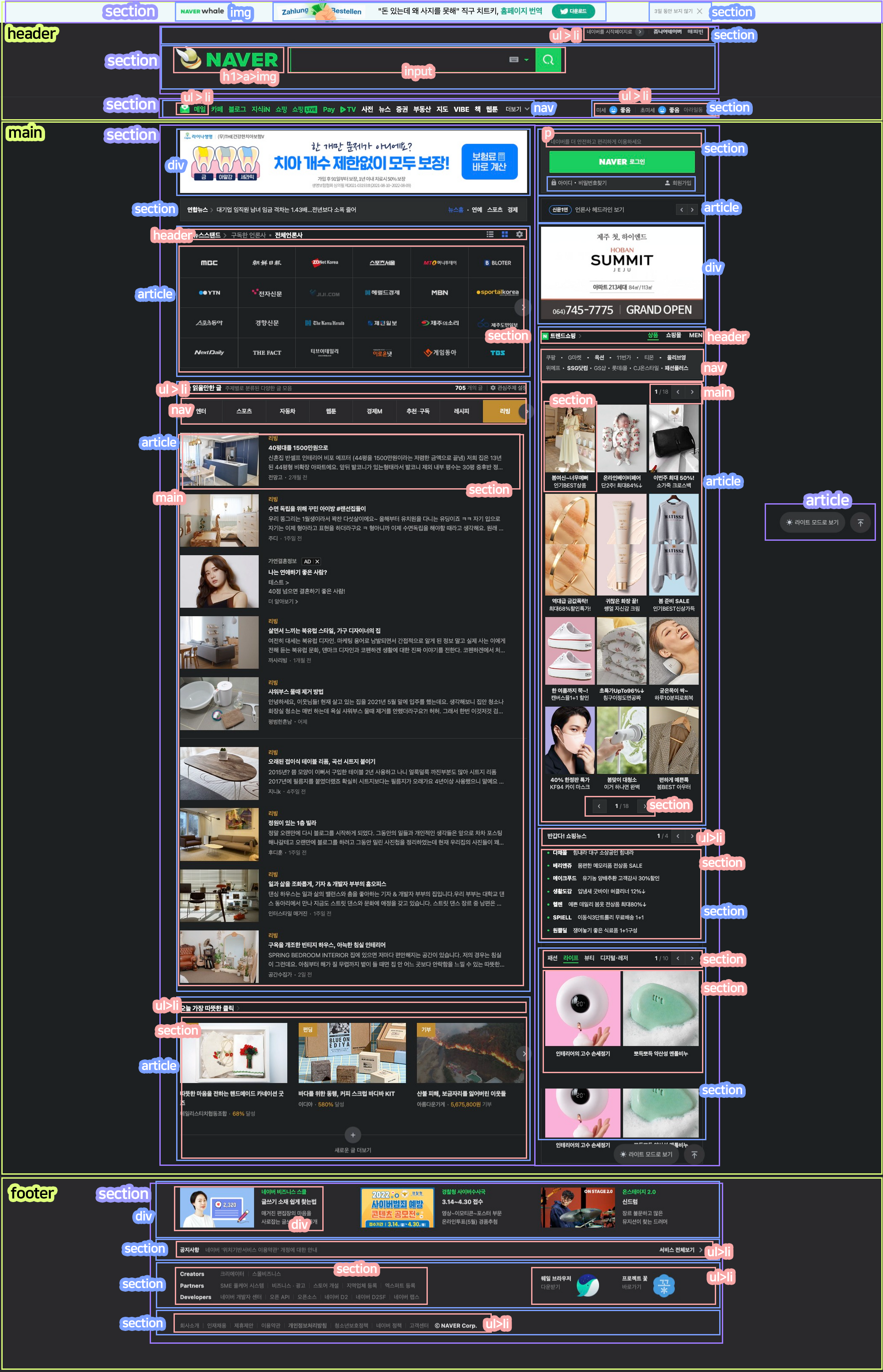
그리고 강사님의 분석
일단 좌측에 구분하기 쉽게 해둔것을 보고 하나 또 배웠다. (메모해놓기)

뉴스 쇼핑 이러한 부분들이 순위를 정할 수 없기때문에 div로 정했다.
광고는 aside에 선택했을 때 해당 페이지로 이동해야하기에 <a>를 사용했다.

네이버의 footer는 정보보다는 이동할 수 있게 되어있는 부분도 있어서 ul 태그를 사용했다.

이 부분은 ul> li 로 정렬할 수 있지만 table >tr td를 써도 나쁘지 않을 것 같다.
'TIL' 카테고리의 다른 글
| Til :: overflow:hidden 🆚 display:none (0) | 2022.04.07 |
|---|---|
| TIL :: block vs inline vs inline-block의 차이점에 대해 1분안에 말하시오. (0) | 2022.04.05 |
| 5일차 :: CSS (0) | 2022.04.01 |
| 4일차 :: GET, POST 정리 (0) | 2022.03.31 |
| 3일차 :: 나도 오픈소스 기여를 할 수 있다?! (0) | 2022.03.30 |
