input의 placeholder의 css를 적용하던 중 지정하지 않은 padding이 들어가있어서 원인을 찾아봤다.


정말 딱 1px 밀려가있는걸 확인할 수 있다.
처음에는 브라우저에 적용된 기본 폰트때문인가 의심했지만 전혀 다른 문제였다.
🔍접근 방법
1. 강력 새로고침, 캐시 삭제해보기

➡ 해봤지만 바뀐게 없다.
2. inline방식으로 주었을 때 적용이 되는가?
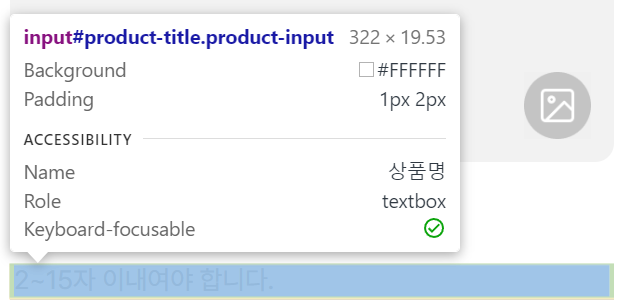
적용이 잘된다 ➡ 어디서 padding이 들어간걸까? ➡ 개발자 도구에서 확인해보자

개발자 도구에서 발견한 user agent stylesheet
css에서 설정하지 않은 padding이 들어가있는걸 확인할 수 있다.
✅ 해결해 보자!
1. css에서 해당 영역에 padding 속성이 있는지 확인한다.
기존에 padding-bottom으로만 속성을 주었던것을 발견!
padding-bottom : 8px ➡ padding: 0px 0px 8px;로 변경했더니 원하던 모양대로 적용되었다.


+ User agent stylesheet는 대체 뭘까?
명시하지 않은 속성에 대해 브라우저마다 정해진 css 규칙대로 보여주는 것이다.
이번 경우에는 속성값을 override해주었기 때문에 해결된 것이다.
반응형
'삽질기록' 카테고리의 다른 글
| [Git] 폴더명 대소문자 구분도 못한다면서요? (0) | 2022.08.09 |
|---|---|
| 꼬여버린 flex로 캐러셀 만들기 (0) | 2022.07.16 |
| [React] return할 때 unique key가 필요한 이유 (0) | 2022.06.25 |
| [Git] 팀 Organization에서 나만 push 안 된 이유 (ft.403 error) (0) | 2022.06.21 |
| [JS] 중복된 if문 function으로 바꿔주세요 (0) | 2022.06.17 |
![[CSS] css가 이상할 때 user agent stylesheet의심하기!](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FAncG6%2FbtrGBhUIffa%2FAAAAAAAAAAAAAAAAAAAAANezxOgGLYhGyhB2dk9OcUXNZKfHQZTNfPvAWEeOyfPn%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DjLPQtErA%252F6s3JkpLI9MWrapo4%252B0%253D)