event를 쓰다보면 가끔 조건으로 keyCode를 써야할때가 있는데 그때마다 매번 찾기 어렵더라고요.
그래서 아래 사이트에서는 keyCode 번호와 이름을 정리해두어서 이용하면 좋을 것 같습니다.

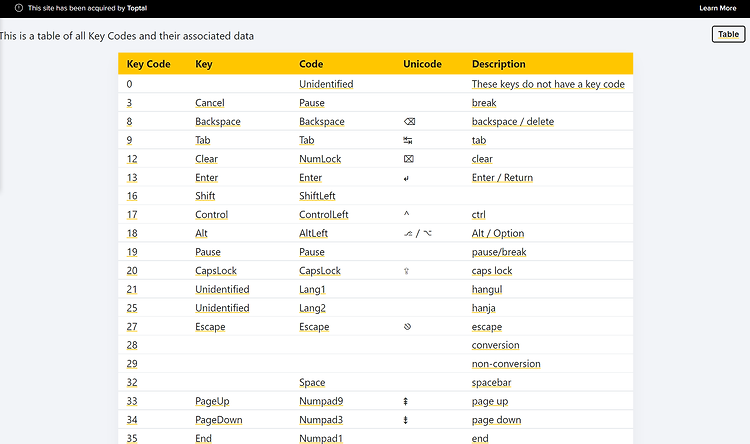
https://www.toptal.com/developers/keycode/table-of-all-keycodes
JavaScript Key Code List & Table | Toptal®
www.toptal.com

이 사이트의 아이디어가 좋다고 생각했던 부분이
키보드를 누르면 해당 페이지로 바로 이동합니다!
shift 누르니깐 바로 페이지 이동이하면서 keyCode를 알려주더라고요.
만약 keyCode 쓸 일이 종종 있다면 즐겨찾기 해두면 좋을 사이트인 것 같습니다.
반응형
'deebtionary' 카테고리의 다른 글
| git , 브랜치 명령어 clone, checkout, 원격 저장소 (0) | 2022.09.26 |
|---|---|
| [Git] pull request 했는데 바꾸라고요..? closed 안하고 수정하기 (0) | 2022.07.06 |
| Node JS, React 많이 들어봤는데 대체 뭘까? (0) | 2022.06.08 |
| 무료 이미지 사이트 (0) | 2022.04.07 |