웹 표준이란?
브라우저 종류 및 버전에 따른 기능 차이에 대하여 호환이 가능하도록 제시된 표준으로,
다른 기종 혹은 플랫폼에 따라 달리 구현되는 기술을 동일하게 구현함과 동시에
어느 한쪽에 최적화되어 치우치지 않도록 공통요소를 사용하여 웹 페이지를 제작하는 기법을 의미한다.
크롬, 파이어폭스 등 브라우저마다 보여주는 다른 부분들이 있다. 나는 주로 크롬을 쓰는데 보다보면 '해당 사이트는 크롬을 기준으로 만들어졌습니다.' 라는 문구를 보게 된다. 이처럼 여러 브라우저들을 맞추기란 쉽지 않다. 하지만 공공기관이나 은행같은 곳에서는 대부분 어느 브라우저를 쓰더라도 동일하게 보여지는데 그게 웹 표준을 지킨 방식이다.
배운지 얼마 안된 입장에서 표준을 지키라는것은 어려운데
레포트계에 카피킬러가 있듯이 코드계(?)에는 벨리데이터가 존재한다.

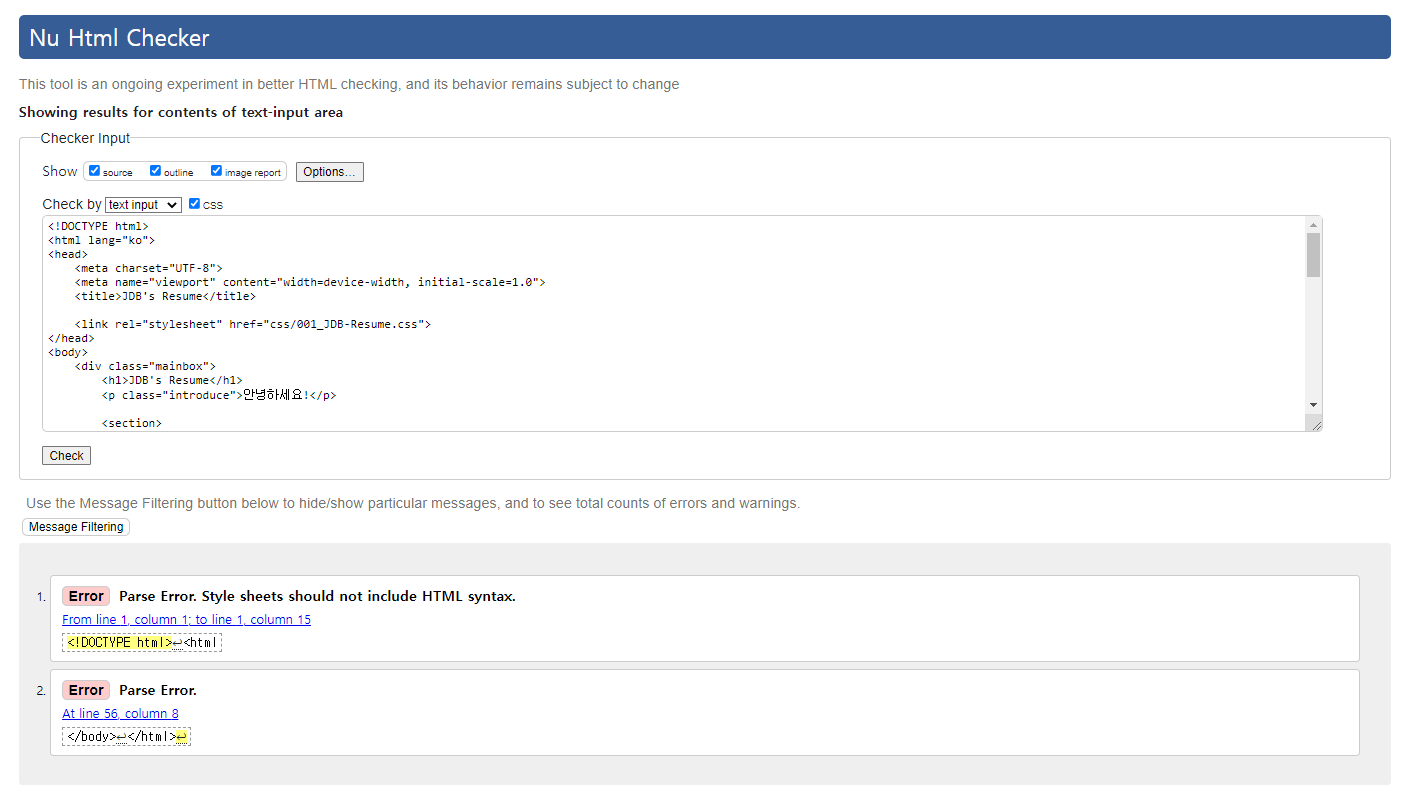
방법은 정말 간단하다. Validate by Direct Input을 선택하고 html에 작성하였던 모든 코드를 입력하면된다.

check으로 결과를 확인하면되는데
Error : 웹표준을 지키지 않아서 수정해야한다.
Warning : 수정 권고하는 정도이다.
코테를 볼 때 기업에서도 이 방식으로 확인해본다고하니 습관처럼 써야겠다.
반응형
'Frontend > HTML & CSS' 카테고리의 다른 글
| [CSS] reset.css 그리고 common.css (0) | 2022.04.06 |
|---|---|
| [HTML] Tabular data <table> (0) | 2022.04.05 |
| [HTML] Forms (0) | 2022.04.04 |
| [HTML, CSS] img? background-image는 언제 써야할까 (0) | 2022.04.01 |
| [CSS] 가상 클래스? 가상 요소? (0) | 2022.03.30 |
![[HTML] 웹표준 맞는지 검사하는 법(validator.w3.org)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FveTDY%2FbtryyeDVhrk%2FAAAAAAAAAAAAAAAAAAAAAFUcnsqXhpIDBor9dPmCKDQoU1XXxFwJPyH_m8zH1d_d%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DFLw%252F%252F2kD2hbuJw%252FBGqclRlwEUHk%253D)