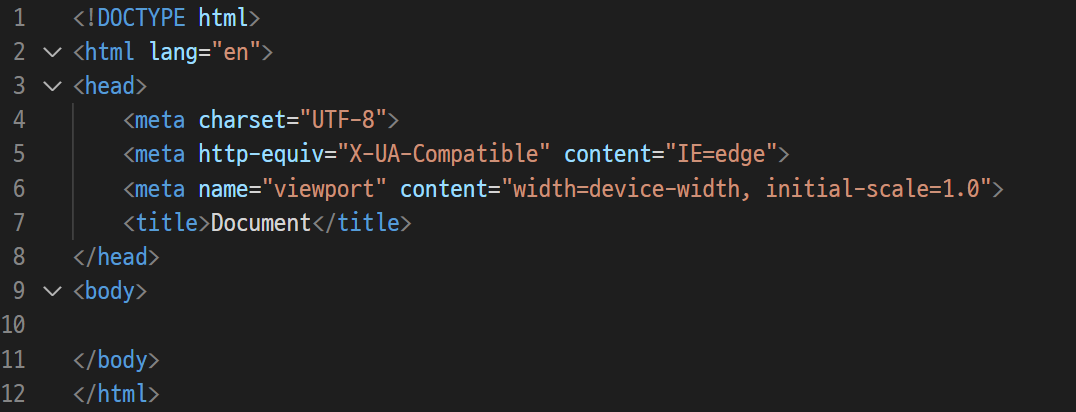
VSC를 키고나면 가장 먼저 설정하는 기본구조가 있습니다.

! + tab을 눌러도 바로 되지만
그럴경우엔 기본언어가 en으로 되어있어서 매번 바꾸기 번거롭습니다.
그래서 변경해보려고합니다!
🚩 <!DOCTYPE html> ko로 설정하기
1. ctrl shift p 로 명령 팔레트를 엽니다.
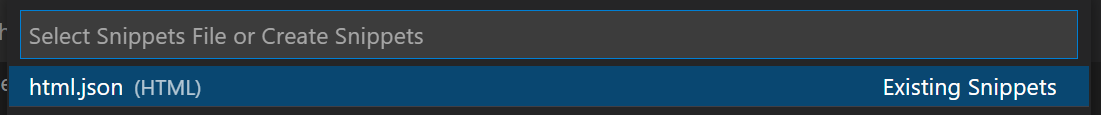
2. >snippets 입력 후 enter

3. html.json 선택 후 아래 코드를 입력합니다.
{
// Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"Print to console": {
"prefix": "htmlko",
"body": [
"<!DOCTYPE html>",
"<html lang=\"ko\">",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <title>$1</title>",
"</head>",
"<body>",
" $2",
"</body>",
"</html>"
],
"description": "한국어 페이지용 html 템플릿"
}
}
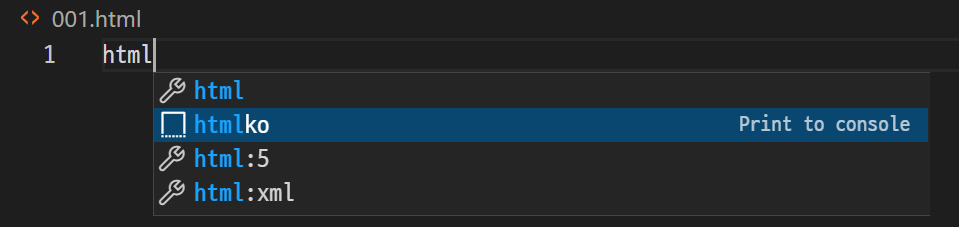
4. html 파일에서 htmlko 선택하면 됩니다.

반응형
'Frontend' 카테고리의 다른 글
| [Error] VSCode Extension , Sass 에러 해결하기 (0) | 2022.04.27 |
|---|---|
| [Frontend] 책 추천 (0) | 2022.03.30 |
| [VSC] VSC실행마다 사용중인 프로젝트 바로 열기 (0) | 2022.03.29 |
| [VSC] 알아두면 좋을 단축키 (0) | 2022.03.29 |
![[VSC] 코드스니펫 html lang ko로 설정하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2F3N9F8%2FbtrxEFqLcWm%2FAAAAAAAAAAAAAAAAAAAAAOtU7tvseYYu6Lu9k_gYChWzOckivPNswm1ngppt7jY9%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DjPDxeKCPmZEKknNas8NxU6%252FkFkc%253D)