화면을 꾸미다보면
기본으로 제공하고있는 컬러들이 많습니다.
coral, darkgreen등 많지만 내가 원하는 색상을 정하기 위해서는
디테일한 조정이나 색조합을 먼저 보고싶을때 사용하면 좋은 사이트들입니다.
1. HTML Color Codes
HTML Color Codes
Easily find HTML color codes for your website using our color picker, color chart and HTML color names with Hex color codes, RGB and HSL values.
htmlcolorcodes.com


원하는 컬러는 잠금 표시를 해 고정해 두며 다른컬러와의 조합을 해볼 수 있습니다.
2. Adobe Color
https://color.adobe.com/ko/create/color-wheel
https://color.adobe.com/ko/create/color-wheel
color.adobe.com

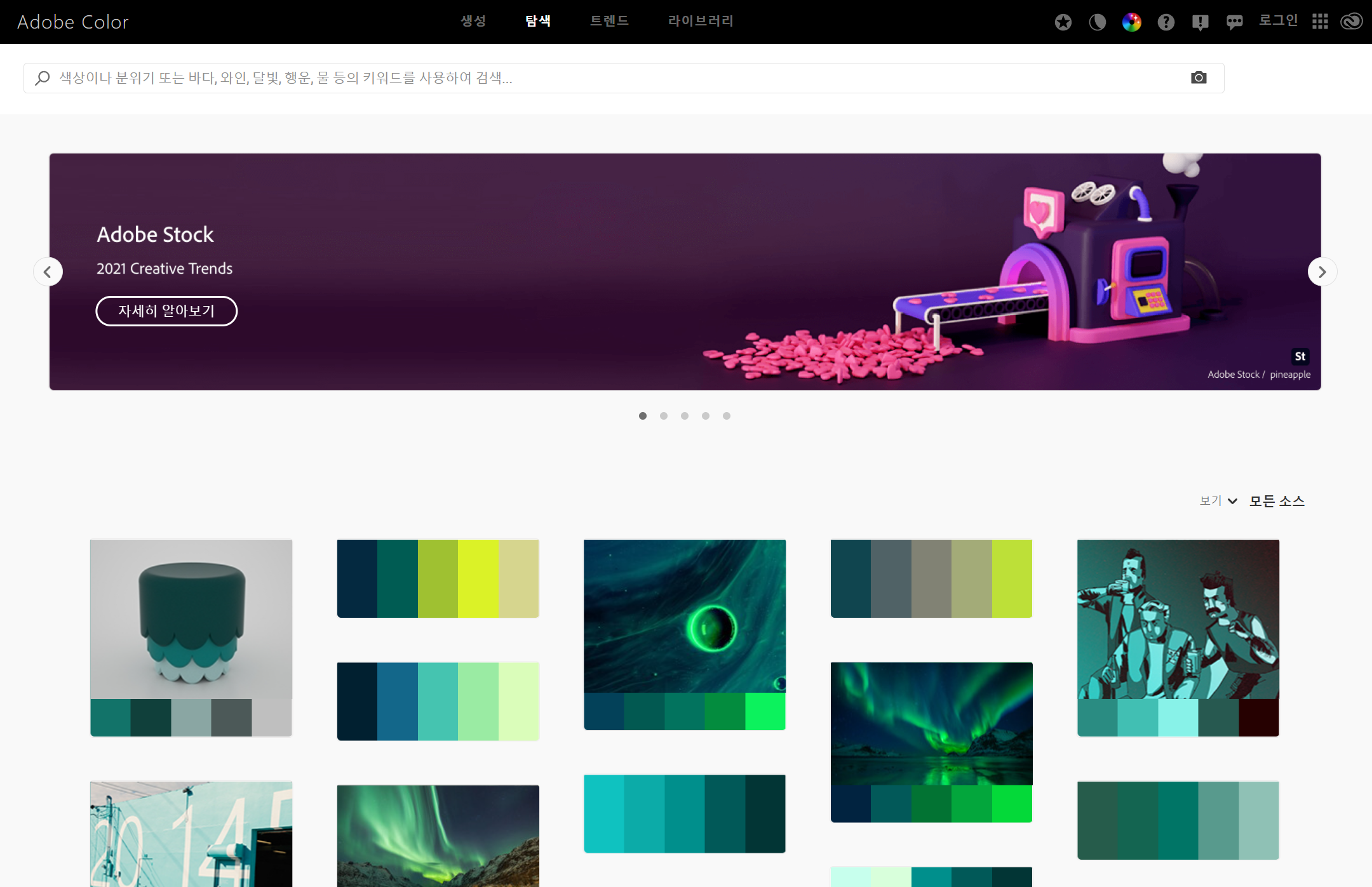
가운데 ▲ 표시가 메인컬러로
좌측에 유사, 단색, 삼각형, 보색, 분할 보색 등 모드를 선택할 수 있고
각 컬러마다 디테일하게 조정할 수 있는게 장점입니다.

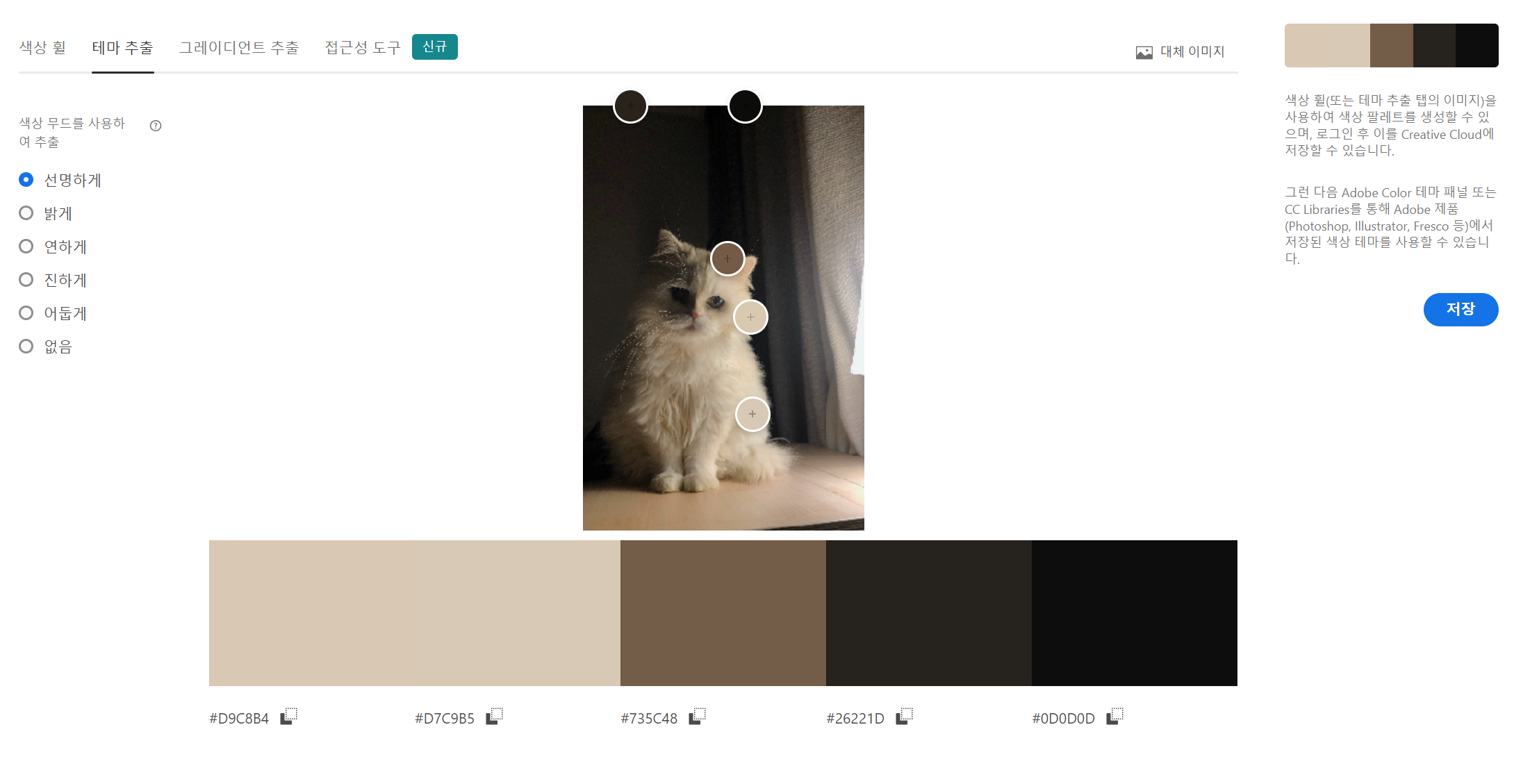
테마 추출에서는 원하는 사진을 올리면
그 안에서 컬러팔레트를 만들어줍니다.


그리고 컬러 조합자체가 어렵다는 분이라면
탐색, 트렌드 페이지에서 확인 가능합니다!
3. Two Color Combinations
Two Color Combinations
Two color combination palettes
2colors.colorion.co

Two Color Combinations는 두 가지 색상의 조합을 보여주는 사이트 입니다.
두 색상을 반전시켜 예시 화면을 보여주고
색상코드는 가운데 복사 버튼을 누르면 됩니다.
원하는 색을 지정할 수는 없지만 메인컬러를 잡거나
색 조합 고민될 때 좋을 것 같습니다.
'Frontend > HTML & CSS' 카테고리의 다른 글
| [HTML] HTML Living Standard란? (0) | 2022.03.29 |
|---|---|
| [HMTL] emmet이란? (0) | 2022.03.29 |
| [CSS] 레이아웃3 :: 여백(content, border, padding, margin) (0) | 2021.12.03 |
| [CSS] 레이아웃1 :: display(block | inline | inline-block | none) (0) | 2021.10.28 |
| [CSS] 선택자 :: 문자열, 일반·형태 구조, 부정 , 우선순위 (0) | 2021.10.28 |
![[CSS] 색상 컬러 사이트 :: HTML Color Codes, Adobe Color, Two Color Combinations](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FdlVXjq%2FbtrxHvm2k1M%2FAAAAAAAAAAAAAAAAAAAAABafZ9rf_Lbcl7FYoGLdLuzW7HftdUtyYK8FiINpdUO_%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DbeqaGwrRl0IMcdEdPztEUxJJZ%252B4%253D)