SweetAlert
You've arrived! How lovely. Let me take your coat. Oops! Seems like something went wrong! Delete important stuff? That doesn't seem like a good idea. Are you sure you want to do that?
sweetalert.js.org
일반 alert만 사용해오다가 업그레이드(?) 버전인 sweetalert를 알게되었습니다.
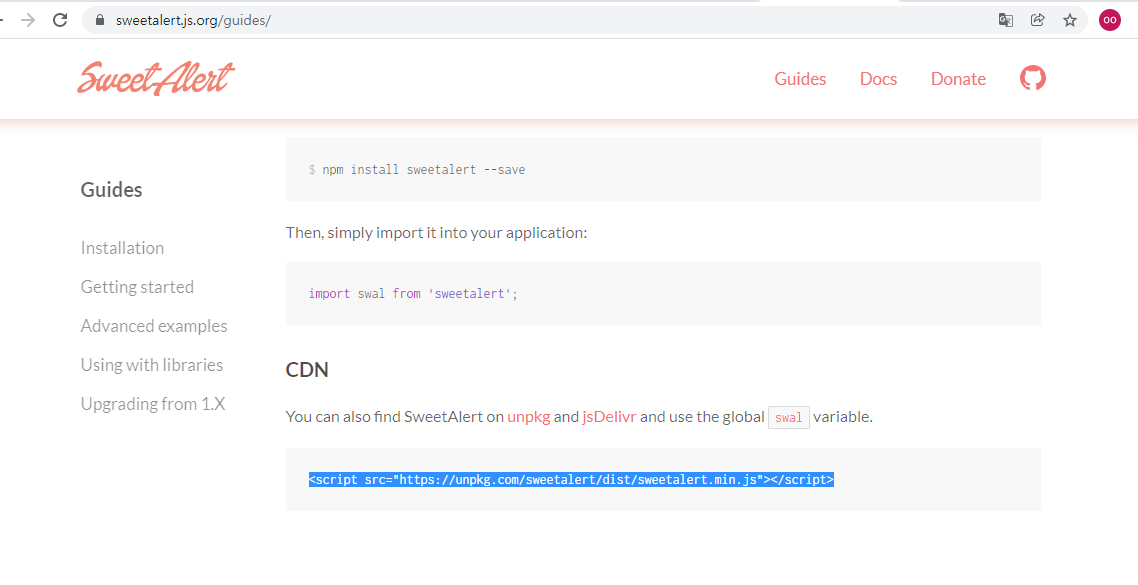
홈페이지에 들어가면 친절하게 예시화면과 바로 사용할 수 있는 코드가 있습니다.

cdn 방식 추가해서 footer에 추가
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>


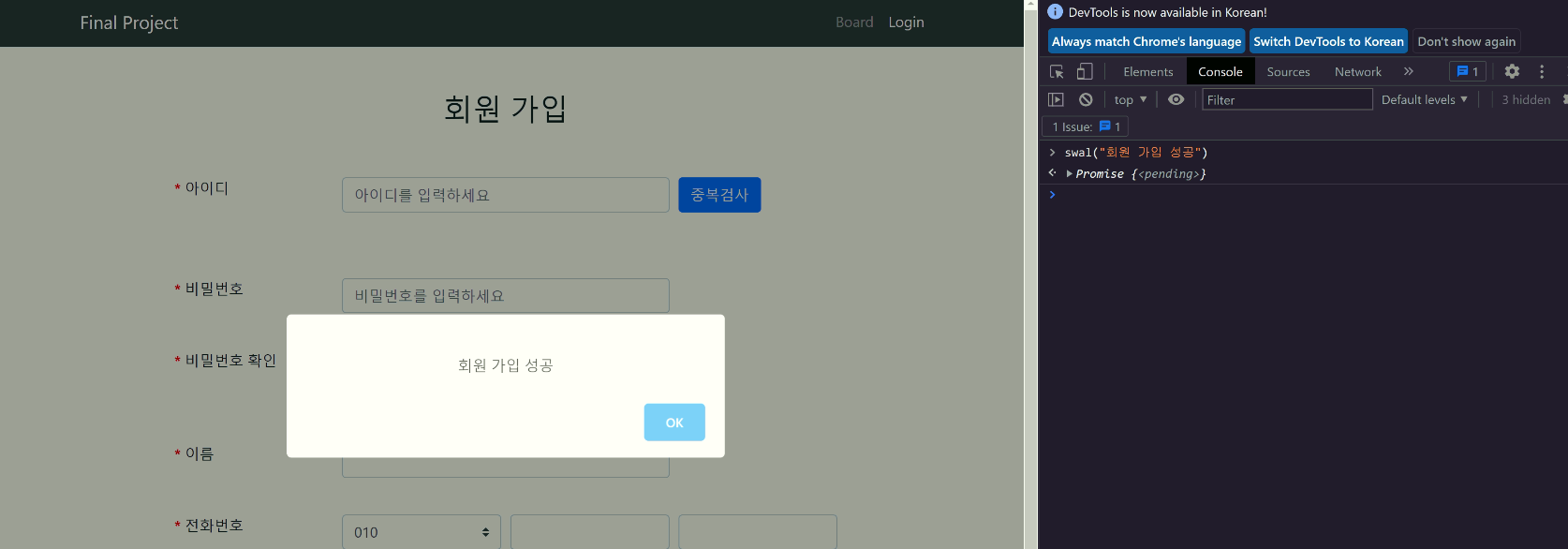
콘솔에서 작동하는지 확인 가능
swal을 이용해 가능

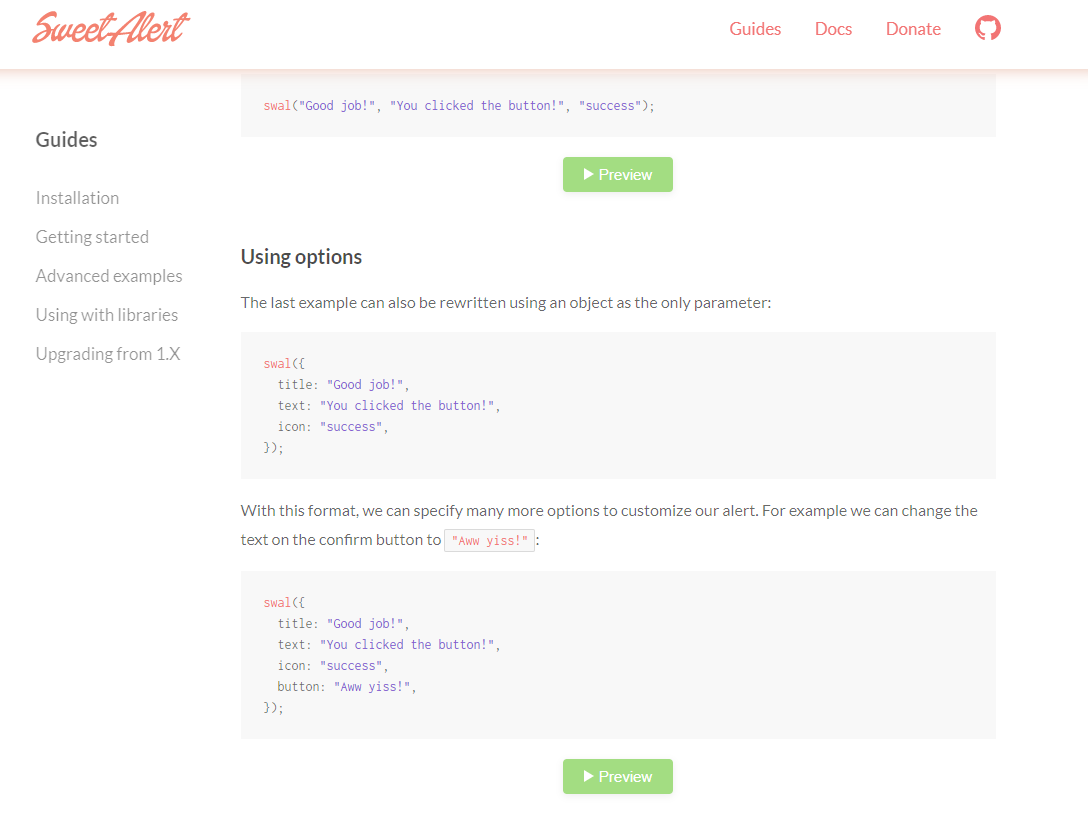
이런식으로 js객체 형식으로 사용 가능
icon: -> 초록색으로 뜸


swal({
title: "회원 가입 성공",
text: "회원가입되었습니다!",
icon: "success"
});
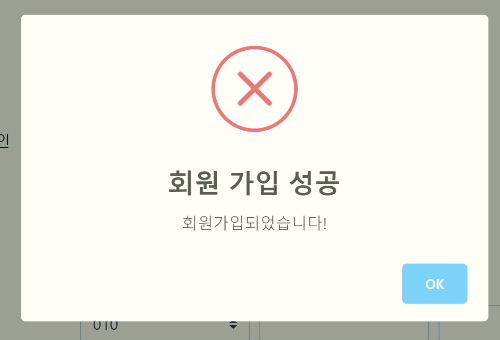
swal({
title: "회원 가입 실패",
text: "회원가입 실패했습니다!",
icon: "error"
});
icon: warning도 있기때문에 총 3개의 값 필요
반응형
![[SweetAlert] 자바 API alert](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FqqFTD%2FbtrpRX5Gykj%2FAAAAAAAAAAAAAAAAAAAAAB6jgarf9bcy8kRZCKPOCGKzCpDoyN0faApKlxAKlFsr%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1761922799%26allow_ip%3D%26allow_referer%3D%26signature%3DX60bHgQHooqUhk8xzpGSL%252F0pIeU%253D)