[CSS] 개요 , 선택자(span, id, class,*)
✍CSS ( Cascading Style Sheets)
: 마크업 언어가 실제로 화면에 표시되는 방법(모양, 색, 스타일)을 기술하는 언어.(html 코드가 화면에 어떤 모양,색으로 보여질지 지정하는 언어)
W3C 표준으로 지정되어 있음
HTML에 CSS 사용하는 법
1. Inline - HTML 태그 안에 style 속성으로 추가
2. Internal - <head> 안에 <style> 요소 추가
3. External - <link> 태그로 외부의 css 파일을 연결한다
CSS 기본 선택자
선택자(selector)란?
현재 HTML 문서 내에 특정 요소를 선택하는 문자. 선택된 요소에 원하는 스타일을 적용할 수 있다.
style 태그 : css코드를 작성할 수 있는 태그, <head> 태그 내부에 작성
css 주석은 범위 주석만 가능하다
| 선택자 | 의미 | 작성법 |
| span | 현재 HTML 문서 내에 같은 태그를 선택 | span { css코드 } |
| id | id 속성값 일치하는 요소를 선택(페이지 내에서 유일) | #id속성값 { css 코드 } (# == id) |
| class | 같은 class 속성 값을 가지는 태그를 모두 선택 | .class 속성값{ css 코드 } (. == class) |
| * | 모든 요소 선택 단독 또는 다른 선택자와 함께 사용 가능한 선택자 |
단독 : 현재 HTML 문서 내 모든 요소 선택 다른 선택자와 같이 : 해당 선택자 내부, 형제, 부모 등을 모두 선택 |
태그 선택자
현재 HTML 문서 내에 같은 태그를 선택하는 선택자
[작성법]
span { css코드 }
span{ background-color : red; } strong{ background-color: yellow;}<span>span태그 내부에 작성된 글자입니다.</span> <strong>strong 태그 내부에 작성된 글자입니다.</strong>
ID 선택자 (#id속성값)
HTML 문서 내에 id 속성값 일치하는 요소를 선택하는 선택자.
(중요) id 속성값은 페이지 내에서 유일해야 한다! (중복 x)
[작성법]
#id속성값 { css 코드 } (# == id)
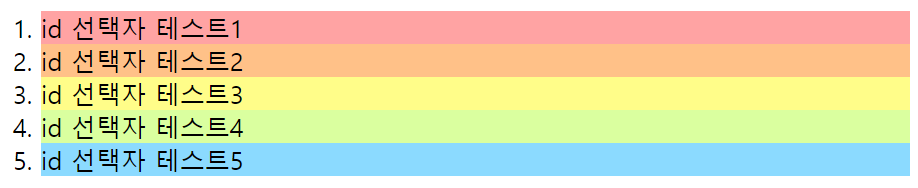
#li1{ background-color: #ffa3a3; } #li2{ background-color: #ffc188; } #li3{ background-color: rgb(255, 253, 137); } #li4{ background-color: rgb(218, 255, 159); } #li5{ background-color: rgb(139, 218, 255); }
class 선택자 (.class 속성값)
HTML 문서 내에 같은 class 속성 값을 가지는 태그를 모두 선택하는 선택자.
[작성법]
.class 속성값{ css 코드 }
(. == class)
특징
class는 띄어쓰기를 통해 여러 개 작성이 가능하다!
class가 여러 개 작성되어 css 속성이 겹치는 경우
마지막에 작성된 class의 css속성이 적용된다.
/* class 선택자*/ .test1{color: lightslategrey;} .test2{background-color: lightsteelblue; color: darkslategray; } /* body */ <ul> <li class="test1">클래스 선택자 테스트1</li> <li class="test2">클래스 선택자 테스트2</li> </ul>
모든 요소 선택자(*)
단독 또는 다른 선택자와 함께 사용 가능한 선택자
단독 : 현재 HTML 문서 내 모든 요소 선택
다른 선택자와 같이 : 해당 선택자 내부, 형제, 부모 등을 모두 선택