그리드
Grid란?
행과 열로 된 2차원 레이아웃 시스템으로 엑셀이나 <table>과 비슷하다고 생각하면 쉽다.
행 - row - height
열 - column - width
Flex는 비교적 단순한 1차원 레이아웃을 위하기 때문에, 더 복잡한 레이아웃을 사용해야 할 때 Grid가 유용할 것이다.
gridBlock 특성의 Grid Container를 정의
inline-gridInline 특성의 Grid Container를 정의
Container(컨테이너)와 Item(아이템)이라는 두 가지 개념으로 구분됩니다.
그리드 컨테이너 : 그리드의 가장 바깥 영역
그리드 아이템 : 그리드 컨테이너의 자식 요소들
그리드 트랙 : 그리드의 행(row) 또는 열(column)
그리드 셀 : 그리드의 한 칸 (개념적인 정의)
그리드 라인 : 그리드 셀을 구분하는 선
그리드 넘버 : 그리드 라인의 각 번호
그리드 갭 : 그리드 셀 사이의 간격
그리드 에어리어 : 그리드 셀의 집합

display:grid;로 그리드 컨테이너와 아이템을 설정합니다.
단순히 이 코드만 작성할 경우 지정된 높이에 맞게 stretch된다.


grid가 행과 열로 이루어져있기 때문에 행,열을 조절할 수 있는 속성들이 있는데
px, fr, %의 단위를 사용할 수 있고 repeat이란 값을 이용하여 할 수 있다.
grid-template-columns : 열의 넓이를 설정합니다.
grid-template-rows : 행의 높이를 설정합니다.
repeat( 적용할 트랙의 갯수, 반복할 수치 ) 함수를 이용하면 그리드 트랙 별 수치 반복을 설정 할 수 있습니다.
grid-template-columns의 테스트 (rows 별도의 지정없이)

200px 500px 200px

1fr 2.5fr 1fr

repeat(3, 1fr);
열과 행의 값을 반복시키는 최신 문법은 repeat(12, 1fr 20px)입니다.
1fr 20px 패턴을 12번 반복하라는 뜻이죠. IE 버전은 (1fr 20px)[12]입니다. IE 버전은 기능은 같지만 문법이 좀 다릅니다.
둘의 차이가 나는 이유?
grid-template-rows의 테스트 (columns의 지정없이)

200px 500px 200px 이렇게 3개만 지정했기 때문에 한 줄씩으로 생각하여
위의 3개만 영역이 잡힌것을 확인할 수 있다.
여기서
columns의 속성(repeat(3, 1fr);) 을 함께 사용한다면

이렇게 행과 열에 속성이 잘 들어간것을 확인할 ㅜㅅ 이싿.
grid-auto-rows: 200px;
이런식으로도 사용가능하다.

모든 행들의 높이가 동일하게 지정되었다
그리고 minmax()라는 속성을 사용할 수 있는데 CSS 그리드 전용의(현재까지는) 크기 조절 함수입니다.
함수 파라미터로 최솟값과 최댓값을 넣으면 열이나 행이 그 사잇값으로 알아서 줄어들고 늘어납니다.
/* <inflexible-breadth>, <track-breadth> values */
minmax(200px, 1fr)
minmax(400px, 50%)
minmax(30%, 300px)
minmax(100px, max-content)
minmax(min-content, 400px)
minmax(max-content, auto)
minmax(auto, 300px)
minmax(min-content, auto)
/* <fixed-breadth>, <track-breadth> values */
minmax(200px, 1fr)
minmax(30%, 300px)
minmax(400px, 50%)
minmax(50%, min-content)
minmax(300px, max-content)
minmax(200px, auto)
/* <inflexible-breadth>, <fixed-breadth> values */
minmax(400px, 50%)
minmax(30%, 300px)
minmax(min-content, 200px)
minmax(max-content, 200px)
minmax(auto, 300px)max < min 이면 max 는 무시되고 min 으로 minmax(min,max)처리됩니다 . 최대 값으로 그리드 트랙의 플렉스 팩터를 설정합니다. 최소한 유효하지 않습니다.
max-content
그리드 트랙을 차지하는 그리드 항목의 최대 콘텐츠 기여도를 나타냅니다.
min-content
그리드 트랙을 차지하는 그리드 항목의 가장 큰 최소 콘텐츠 기여도를 나타냅니다.
auto
최대값과 동일합니다 max-content. 최소한 그리드 트랙을 차지하는 그리드 항목 의 가장 큰 최소 크기( min-width/ 로 지정됨)를 나타냅니다.
우리는 항상 고려해야할 것이 바로아직까지 살아숨쉬는 IE를 챙겨줘야한다.
auto rows의 경우 더 다양한 값들이 올 수 있습니다. 그러나 IE 11 미지원
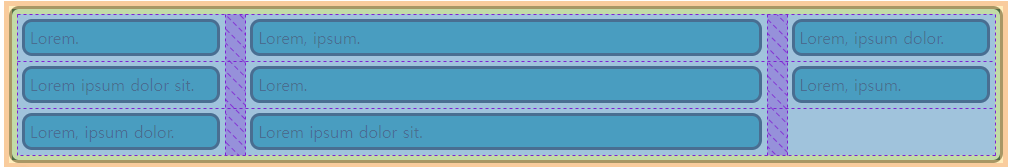
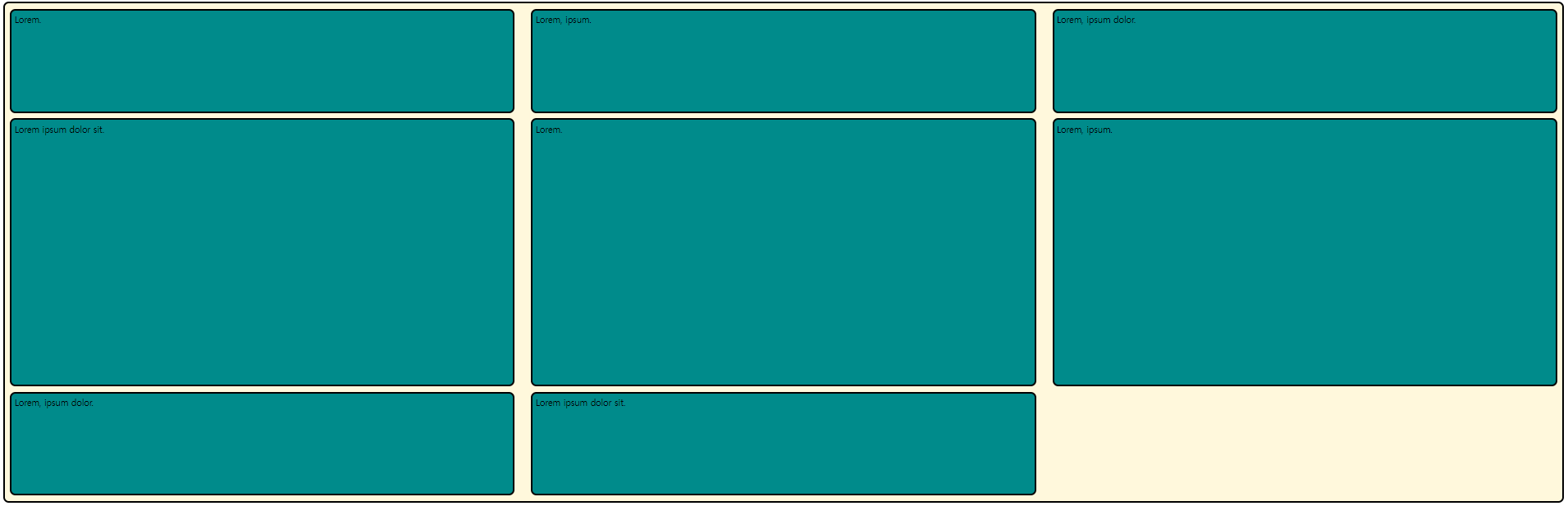
gap

gap: 20px
(행, 열)로 각각 다른 값을 부여할 수 있다.

row-gap: 20px

column-gap:20px
gap을 사용할 때의 문제!
✔ IE에서는 gap의 대체 속성이 없어서 IE에서의 사용을 고려한다면 처음부터 gap을 사용하지 말아야 합니다
gap을 사용 못한 다면 margin으로 해결하다~
4. 각 셀의 영역 지정
각 영역에 대해 설정을 했다면 이제 셀 영역을 만져볼 차례
속성 / 의미
| grid-row-start | 그리드 아이템(Item)의 행 시작 위치 지정 |
| grid-row-end | 그리드 아이템의 행 끝 위치 지정 |
| grid-row | grid-row-xxx의 단축 속성(행 시작/끝 위치) |
| grid-column-start | 그리드 아이템의 열 시작 위치 지정 |
| grid-column-end | 그리드 아이템의 열 끝 위치 지정 |
| grid-column | grid-column-xxx의 단축 속성(열 시작/끝 위치) |
표기법
start
grid-column-start: 1;
grid-column-end: 3;
grid-column: 1 / 3;
grid-row-start: 1;
grid-row-end: 3;
grid-row: 1 / 3;c분수가 아니고, 1번부터 3번까지 공간 차지한다.

여기서 헷갈리는게 1부터 3까지인데 왜 두 칸만 지정되었는지 의문이 들 수 있다.
grid는 1,2,3라인으로 되어있기에 그런것이ㅏㄷ.
| grid-area | 영역(Area) 이름을 설정하거나, grid-row와 grid-column의 단축 속성 |
/* IE는 안됨..... */
/* .(dot)은 비우는 컬럼 */
.container {
display: grid;
gap: 10px;
grid-template-areas: 'header header header'
/* '. . . ' */
'section section aside '
/* '. . . ' */
'footer footer footer';
}
.header {
grid-area: header;
}
.section {
grid-area: section;
}
.aside {
grid-area: aside;
}
.footer {
grid-area: footer;
}
성배 디자인을 grid-area와 같이 한다면 좋겠지만
역시나 IE가 발목을 잡기때문에
IE를 배려한다면
.container {
display: grid;
}
.header {
/* row와 col모두 1부터 시작합니다. */
/* 1번째 줄부터 2번째 줄까지 */
grid-row: 1 / 2;
grid-column: 1 / 4;
}
.section {
grid-row: 2 / 3;
grid-column: 1 / 3;
}
.aside {
grid-row: 2 / 3;
grid-column: 3 / 4;
}
.footer {
grid-row: 3 / 4;
grid-column: 1 / 4;
}이렇게 작성할 수 있다.
| order | 그리드 아이템의 배치 순서를 지정 |
| z-index | 그리드 아이템의 쌓이는 순서를 지정 |