TIL 14 :: [CSS] Flex
flex
자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성
컨텐츠를 정렬하거나 공간을 나눌 수 있는 CSS 속성의 집합으로 정말 정렬할 때 유용한 속성이다. float보다 사용하기 편해서 자주 사용했고 아래 이미지처럼 헤더 부분의 공백을 두고 양 끝에 콘텐츠들을 배치할 때 유용하다.


헤더 영역안에 크게 두 영역으로 나누어 배치할 수도 있고 그 안에 또 flex를 사용해 배치할 수 도 있다.

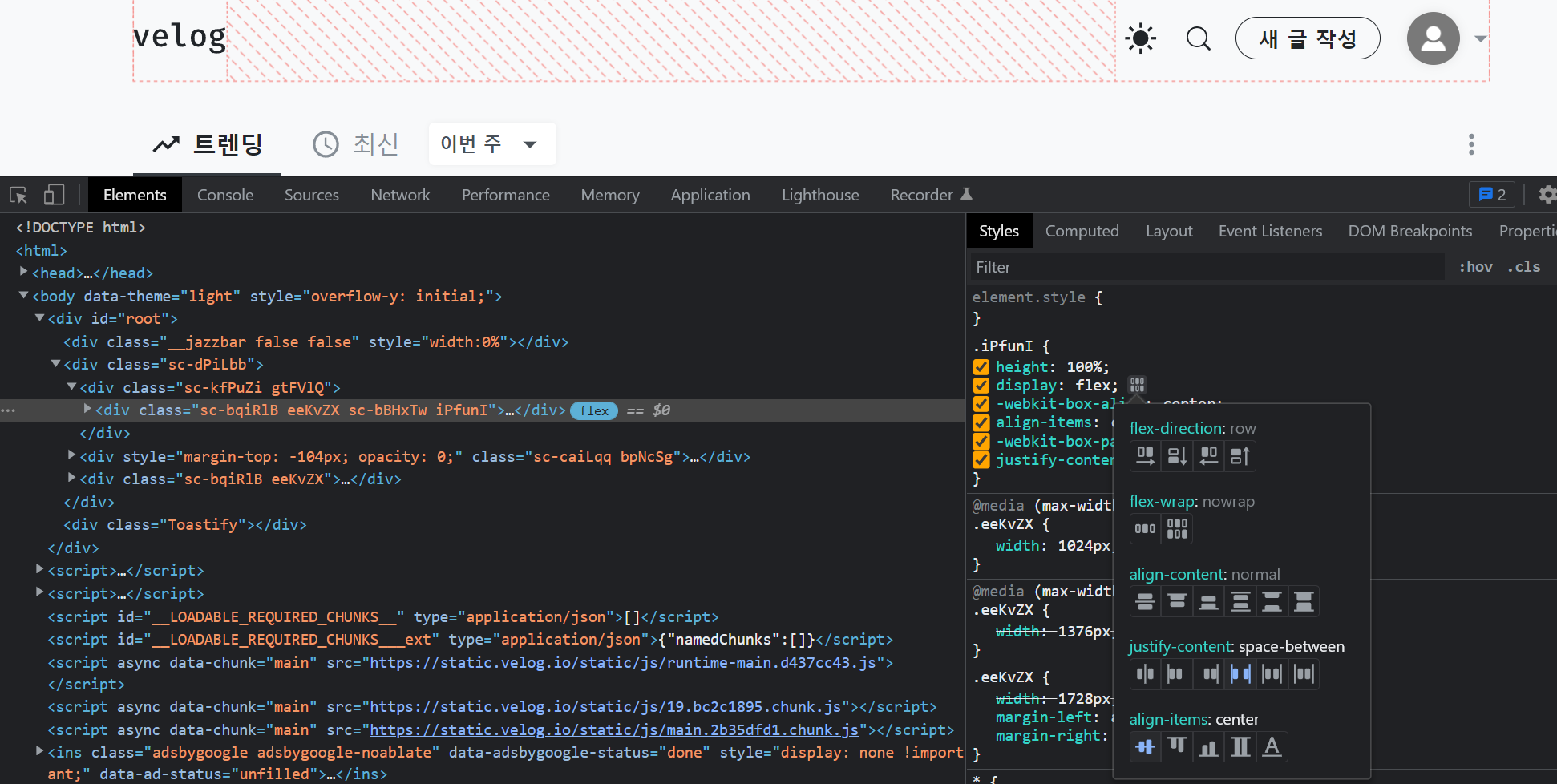
개발자 도구 - styles에서 GUI 방식으로 선택하면서 플렉스 값을 바꾸며 해볼 수 있다.
가장 유용한 가운데 정렬할 때 flex와 같이 쓰이는 두 가지
이건 무조건 냅다 외워버려야한다.
display: flex;
justify-content: center;
align-items: center;justify-content:center - 가로중앙정렬
align-item:center - 세로중앙정렬

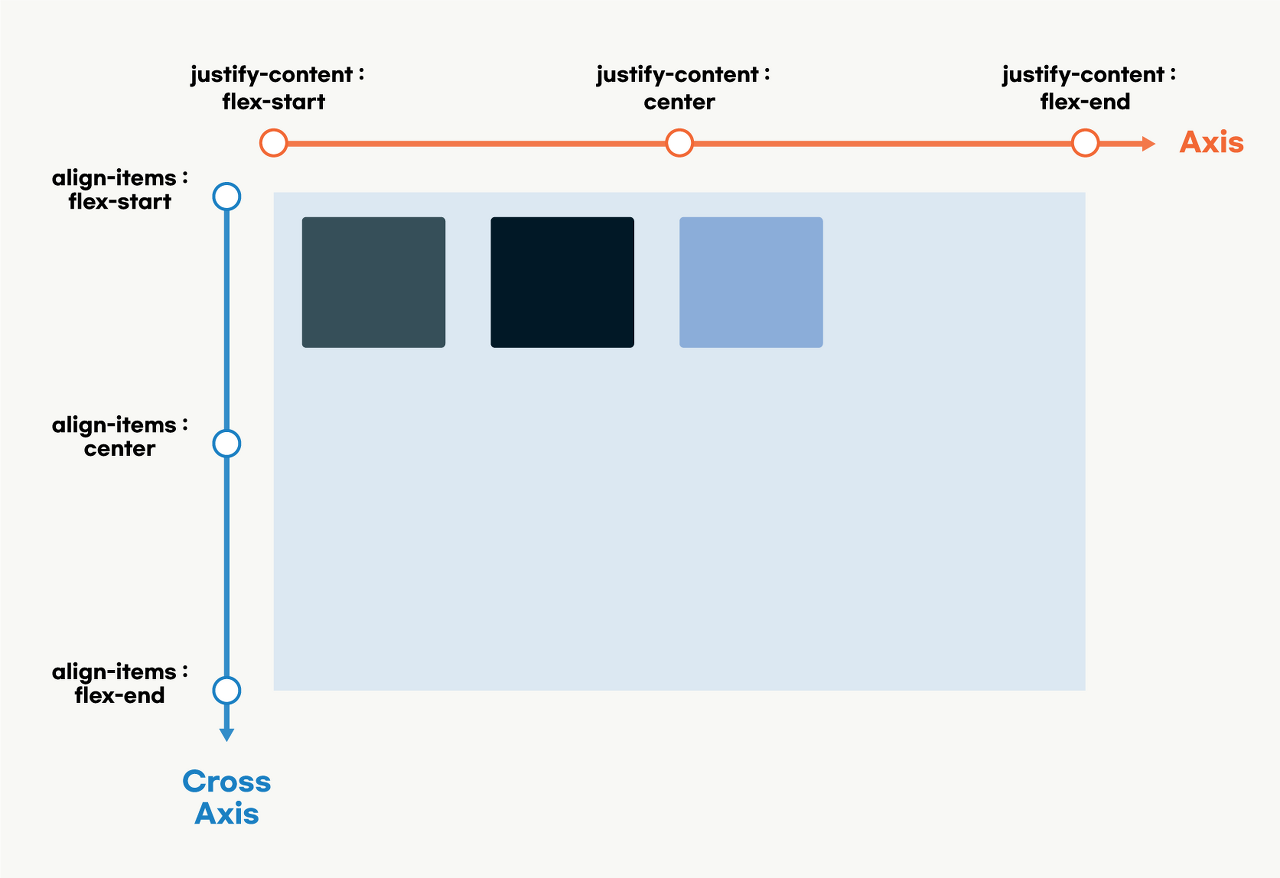
justify-content
축을 기준으로 배열의 위치를 조종하거나 아이템 간의 간격을 설정할 수 있다
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
justify-content: space-between;
justify-content: space-around;

align-items, align-content
align-items : cross-axis를 기준으로 이동
align-content : flex-container의 cross-axis 축의 아이템들이 여러 줄일 때 사용 가능하다.
따라서 두 줄의 flex-wrap:wrap인 상태에서 사용해야 한다.
flex-item들은 기본적으로 Axis를 기준으로 정렬

Axis 와 Cross-Axis
axis가 row라면 cross-axis는 column이고, axis가 column이면 cross-axis는 row인 상태이다.
flex-direction (정렬 방향)
1. row 2. row-reverse 3. column 4. column-reverse

더 자세하게 알려줄 1분 코딩의 flex 글과 본문에도 이미지 첨부하였던 코드펜 자료를 함께 보면 더 좋습니다
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com