[CSS] reset.css 그리고 common.css
💡 reset.css 꼭 해야할까?
많은 브라우저들과 각 브라우저별 스타일이 다르다!
하나의 브라우저에서만 지원할 수 없기에 브라우저별 다른 스타일을 동일하게 맞추고 css가 적용될 때 동일한 효과가 적용되기 위해 사용한다.

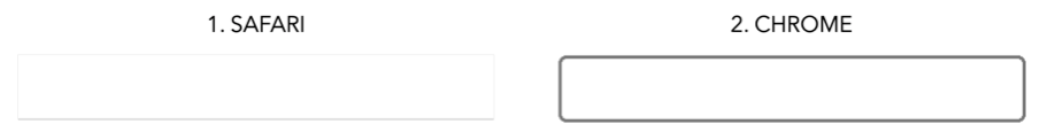
왼쪽 그림은 사파리, 오른쪽 그림은 크롬의 스타일이다. 이처럼 각 브라우저마다 제공하는 요소의 기본 스타일이 모두 다르다.
개발자들은 디자이너에게 받은 웹디자인을 구현하기 위해 각각의 브라우저에 따라 다른 스타일을 부여 해야한다는 문제가 생긴다. 이렇게 비효율적인 상황을 해결하기위해 reset.css를 사용한다.
💡 그렇다면 reset.css는 모두 똑같은걸 쓸까?
일단 회사마다 다르다. reset.css를 제공해주는 사이트들이 있지만 그걸 베이스로 회사마다 수정하여 사용한다고 한다.
1. 에릭 마이어의 reset CSS (https://meyerweb.com/eric/tools/css/reset/)
매우 오래전부터 사용된 방법으로 브라우저의 모든 기본적인 스타일 속성들을 완전히 초기화 시켜서 모든 스타일을 처음부터 만들도록 한다. reset.css 코드를 그대로 사용할 수도 있지만 2011년 이후로 업데이트가 중단되었다.
2. normalize.css (https://necolas.github.io/normalize.css/)
브라우저의 기본적인 스타일 속성들을 모두 제거하지 않는다. 대신 이름처럼, 브라우저 스타일을 기반으로 추가적인 스타일을 덧붙여 어떤 브라우저에서든 비슷하게 보이도록 통일한다. 단순히 스타일을 수정하는것을 넘어서 브라우저마다 가지고 있는 단점을 보완함으로써 오늘날 가장 많이 사용되는 reset css가 되었다.
+) anitize.css (https://csstools.github.io/sanitize.css/)
normalize.css 와 비슷한 철학으로 탄생한, 사촌 쯤 되는 reset CSS이다.
에릭 마이어, normalize 차이점
| 에릭 마이어 | normalize |
| 기존 스타일을 모두 제거 | 브라우저 고유의 스타일을 존중하면서 거기에 스타일을 추가 |
| 2011년 이후로 업데이트가 중단 | 훨씬 방대한 내용, 최근까지 업데이트(글 작성일 기준 3년) |
참고) CSS Remedy (https://github.com/jensimmons/cssremedy)
CSS를 제작하는 사람들의 입장이라면, 어떤식으로 브라우저에게 기본 스타일을 주게 될까 라는 생각에서 출발한 차세대 CSS reset 프로젝트입니다. 때문에 단순히 스타일만 생각하는것이 아닌, 하위 브라우저 호환 걱정없이 CSS가 브라우저에서 효율적으로 작동하도록 하는 것이 목표입니다. 이 프로젝트는 아직 진행중이며, 완전한 메이저 버전은 아직 언제 나올지 알 수 없음에 유의하세요. 하지만 깃허브에서 코드를 살펴보는것은 좋은 공부가 될겁니다
+) common.css
공통적으로 적용되는 스타일을 저장하는 css로, 예를들어 항상 적용하는 동일한 스타일이나 비슷한 양식의 태그를 조정할 경우 이미 정의된 common.css에서 적용할 수 있다.
각 회사별 HTML, CSS STYLE GUIDE
https://nuli.navercorp.com/data/convention/NHN_Coding_Conventions_for_Markup_Languages.pdf