카테고리 없음
[SweetAlert] 자바 API alert
Deeb
2022. 2. 12. 23:10
SweetAlert
You've arrived! How lovely. Let me take your coat. Oops! Seems like something went wrong! Delete important stuff? That doesn't seem like a good idea. Are you sure you want to do that?
sweetalert.js.org
일반 alert만 사용해오다가 업그레이드(?) 버전인 sweetalert를 알게되었습니다.
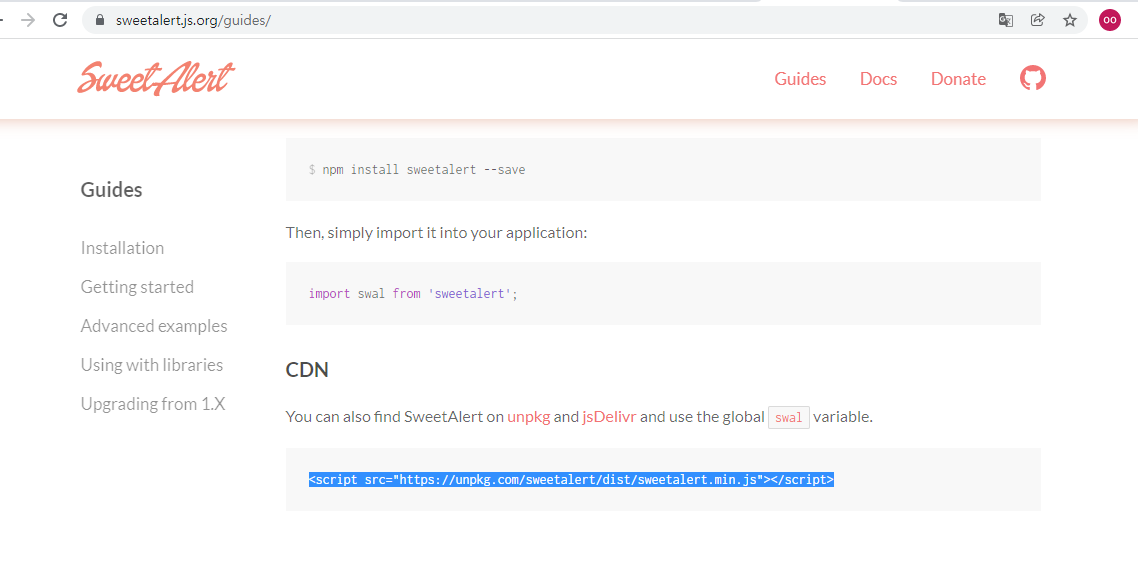
홈페이지에 들어가면 친절하게 예시화면과 바로 사용할 수 있는 코드가 있습니다.

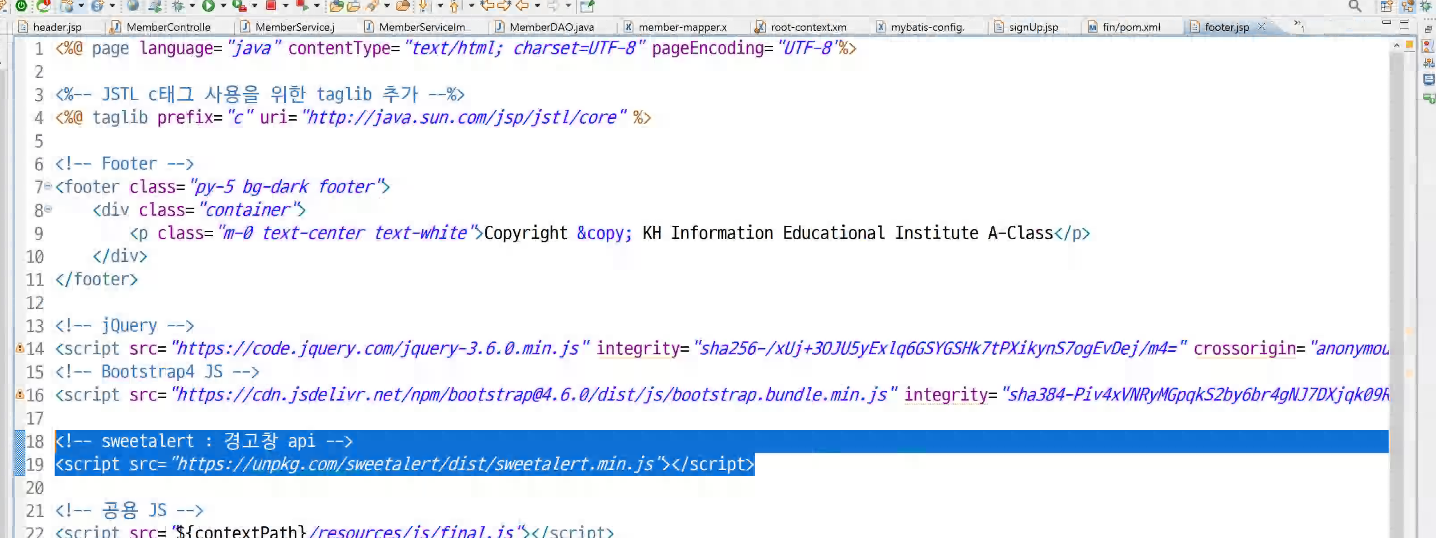
cdn 방식 추가해서 footer에 추가
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>


콘솔에서 작동하는지 확인 가능
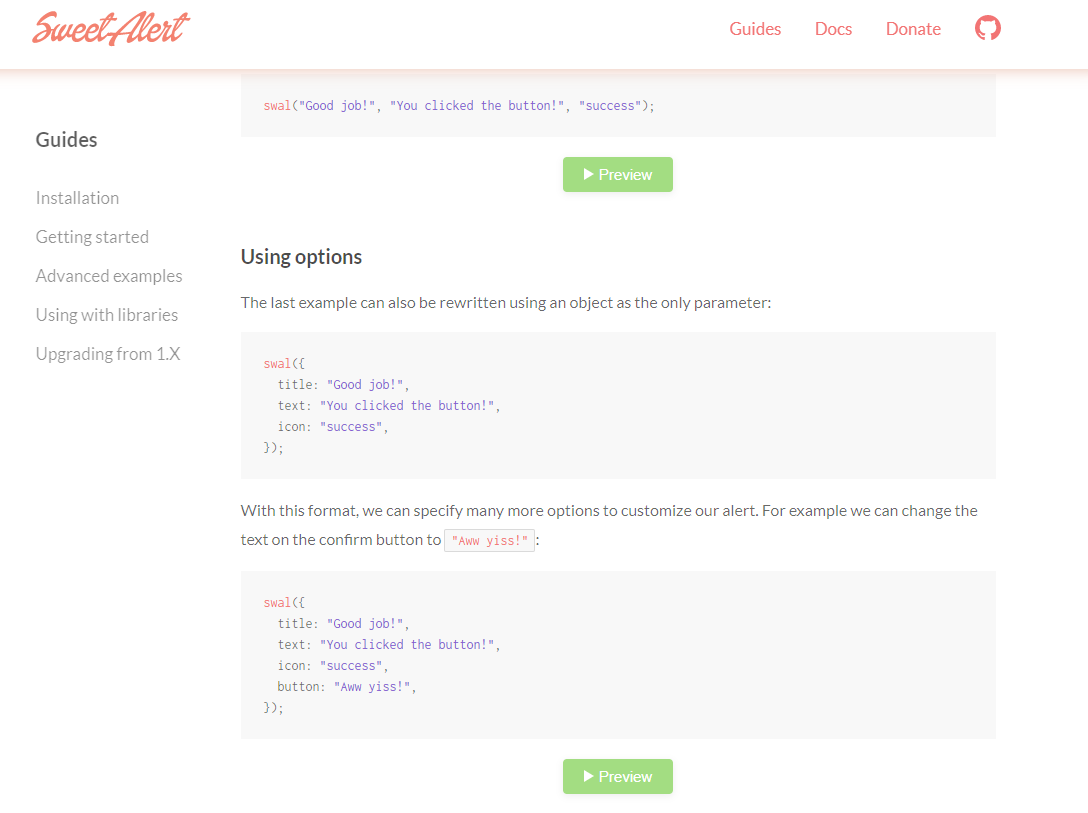
swal을 이용해 가능

이런식으로 js객체 형식으로 사용 가능
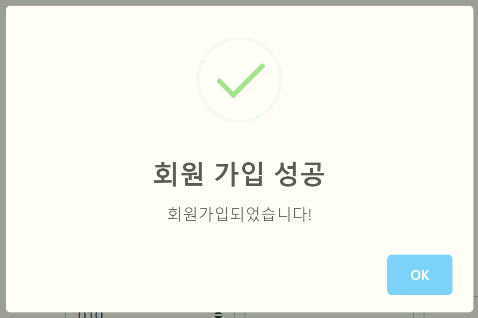
icon: -> 초록색으로 뜸


swal({
title: "회원 가입 성공",
text: "회원가입되었습니다!",
icon: "success"
});
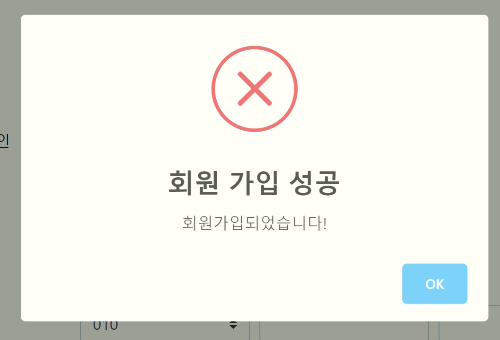
swal({
title: "회원 가입 실패",
text: "회원가입 실패했습니다!",
icon: "error"
});
icon: warning도 있기때문에 총 3개의 값 필요
반응형