[jQuery] 개요
jQuery 란?
: 기존에 복잡했던 클라이언트 측 HTML 스크립팅(JS)을 간소화 하기 위해 고안된 Javascript Library 이다.
: jQuery는 적은양의 코드로 빠르고 풍부한 기능을 제공한다.
(단점. jQuery 라이브러리를 다운 받아 사용 -> 속도가 조금 느림)
jQuery 라이브러리 연결 방법
jQuery 라이브러리는 .js 확장자로 작성되어 있어 script 태그를 이용하여 연결할 수 있다.
1) jQuery 라이브러리를 다운로드 받아서 직접 연결
- 장점 : 서버 컴퓨터에 라이브러리가 존재하기 때문에 연결 속도가 빠름
- 단점 : 폴더 구조 변경 시 경로가 꼬이게되는 문제가 발생할 수 있다.
- jQuery 공식 홈페이지 : https://jquery.com/
- jQUery CDN 코드 제공 페이지 : https://code.jquery.com/
2) CDN(Content Delivery Network)을 이용한 연결 방법
- 장점 : 언제 어디서든 jQuery를 이용할 수 있다.
- 단점 : 온라인 환경에서 이용 가능. 인터넷 속도에 따라 지연이 될수 있다.
jQUery CDN 코드 제공 페이지

비 압축 버전 -iuncompressed
minified인 min버전이 더 낫다

<!-- 동일한 라이브러리를 여러개 동시 연결하는 경우 충돌이 발생할 수 있다!-->
<!-- 다운로드 후 직접 연결 -->
<!-- <script src="js/jquery-3.6.0.min.js"></script> -->
<!-- CDN -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<!-- jQuery 코드를 작성하는 경우 반드시 jQuery 라이브러리 연결 코드 아래에 작성할 것 -->
<script src="js/01_jQuery개요.js"></script>JS 와 jQuery 작성법 차이
<button id="js-btn">JS 버튼</button>
<button id="jQuery-btn">jQuery 버튼</button>// JS 코드
document.getElementById("js-btn").addEventListener("click", function(){
this.style.backgroundColor = "yellow";
});
// jQury 코드
$("#jQuery-btn").on("click", function(){
$(this).css("backgroundColor", "yellow");
});
HTML 문서 해석 순서와 window.onload, ready() 함수의 차이점
: HTML 문서는 위에서 아래로 순서대로 해석된다!
-> 아랫쪽에 작성되어 미해석된 코드는 위쪽에서 사용이 불가능하다.
* window.onload와 ready() 함수의 공통점
(JS) (jQuery)
-> HTML 문서가 랜더링이 완료된 후 수행된다.
* 차이점
- window.onload는 페이지 내에서 딱 한번만 작성 가능!
(중복 작성 시 마지막 작성 내용이 적용된다)
- jQuery의 ready()함수는 여러번 작성 가능!
*** ready() 작성 방법 3가지
1) jQuery(document).ready(function(){ 코드; });
2) $(document).ready(function(){ 코드; });
( '$' 기호는 jQuery를 의미한다. )
3) $(function(){ 코드; });
HTML 해석 순서 확인용 요소
(script 밑에 작성)
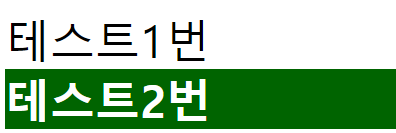
<div id="test1">테스트1번</div>
<div id="test2">테스트2번</div>// HTML 해석 순서 확인
// JS - window.onload (문서 로드가 끝났을 때)
window.onload = function(){
document.getElementById("test1").style.background = "pink";
}
// window.onload 중복 작성
// -> 중복 작성 시 마지막으로 작성된 window.onload만 적용된다
window.onload = function(){
document.getElementById("test1").style.fontSize = "30px";
}
// jQuery - ready() 함수 적용
// 문서의 로딩이 완료되어 준비가 되었다면 기능을 수행
jQuery(document).ready(function(){
$("#test2").css("backgroundColor", "darkgreen");
});
// ready() 함수 중복 작성
// -> 이전에 작성된 ready() 함수와 중복 작성이 가능하다!
$(document).ready(function(){
$("#test2").css("fontSize", "30px");
});
$(function(){
$("#test2").css("color", "white");
});
// 화살표 함수
$(()=>{ $("#test2").css("fontWeight", "bold");})